Abode Apartment Finder
Category Web
Date May 2021
Tools Procreate, Figma, Adobe Illustrator, Adobe Photoshop, Whimsical
Challenge
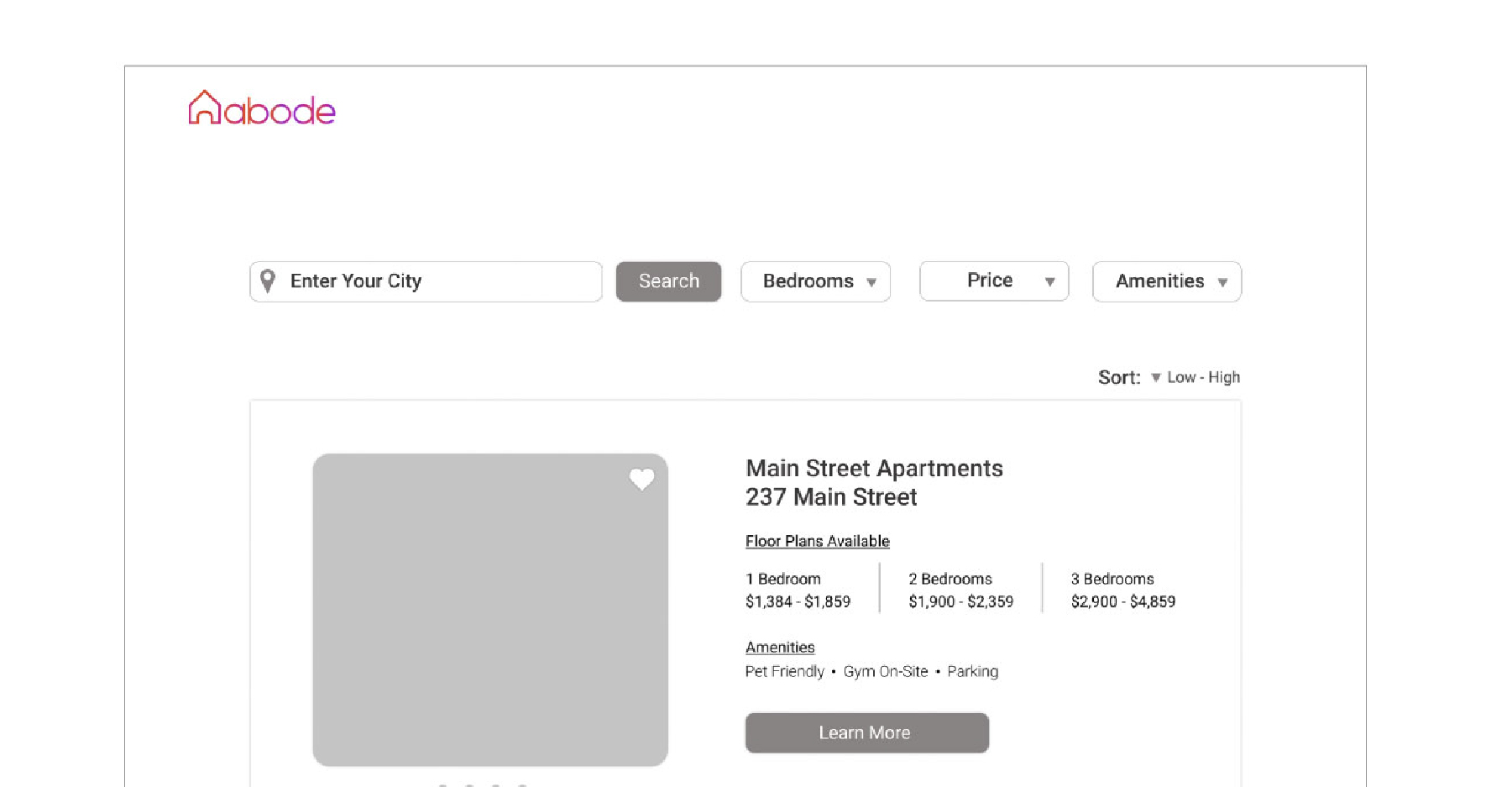
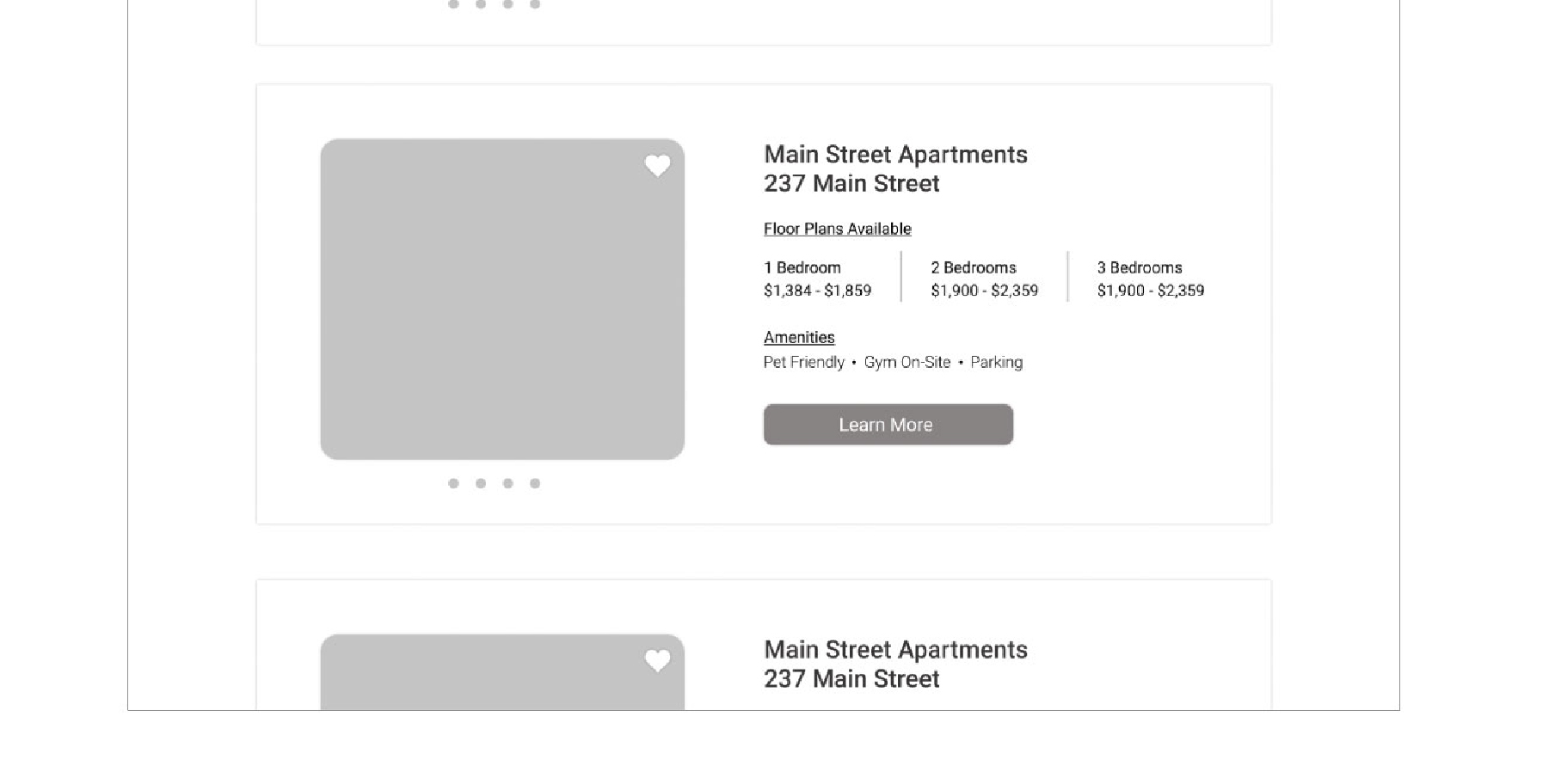
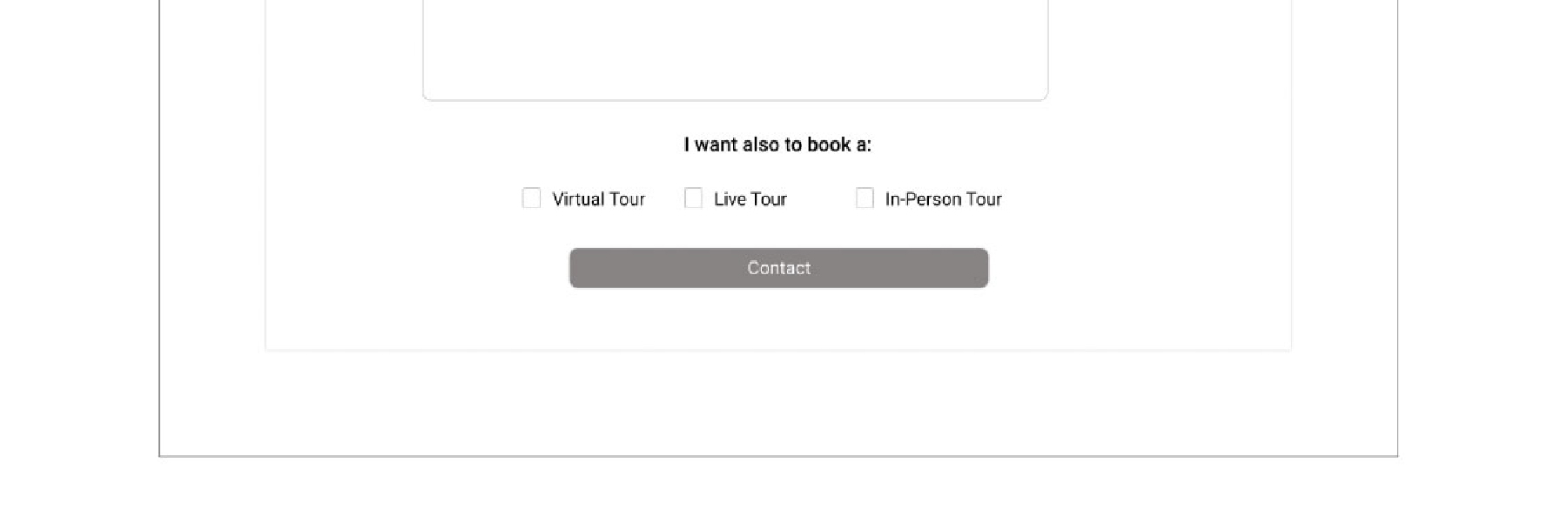
A user wants to search for an apartment in a specific area, refine the results by a set of criteria, view the details about an apartment, and initiate contact with the owner.
Result
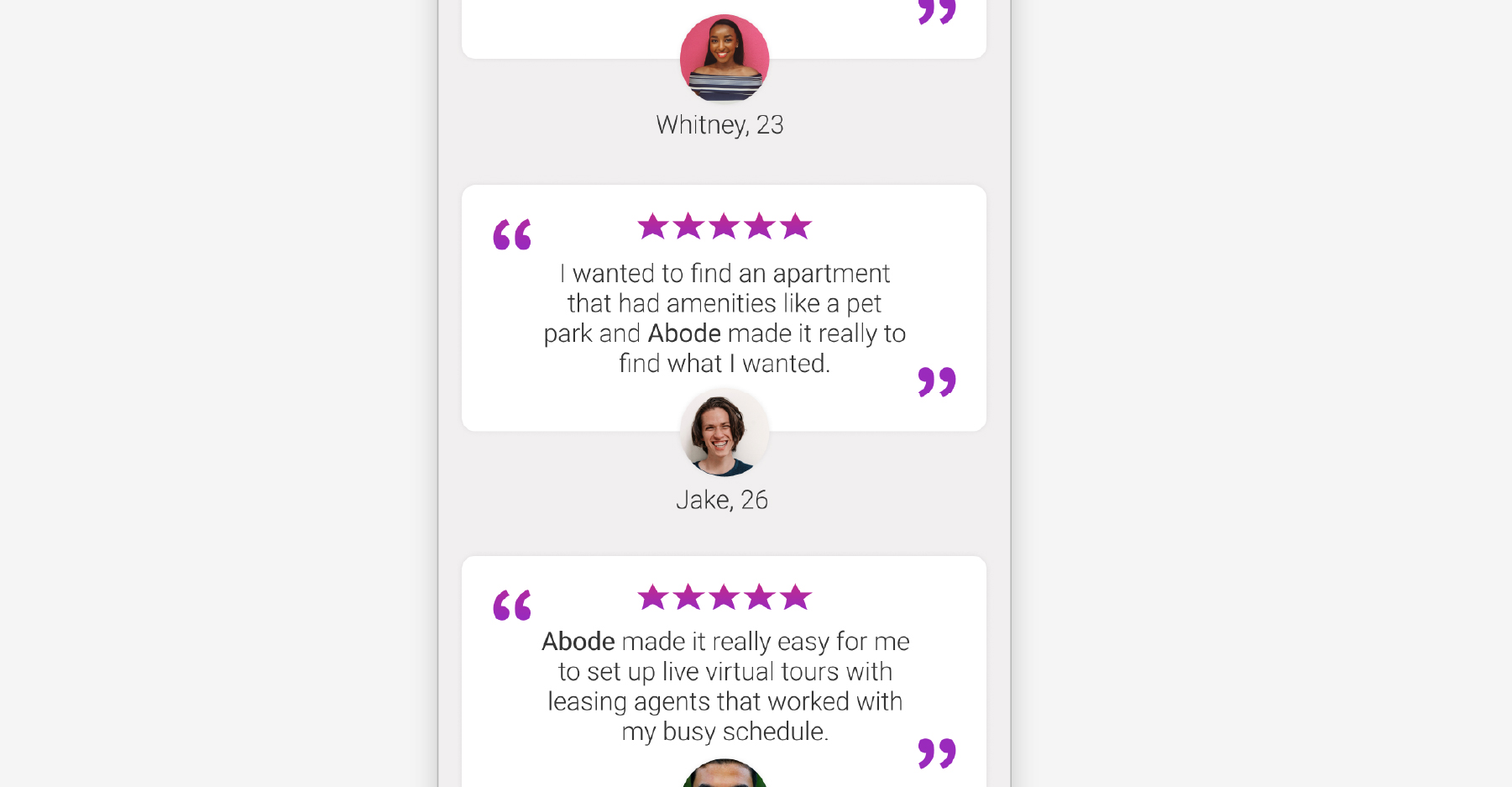
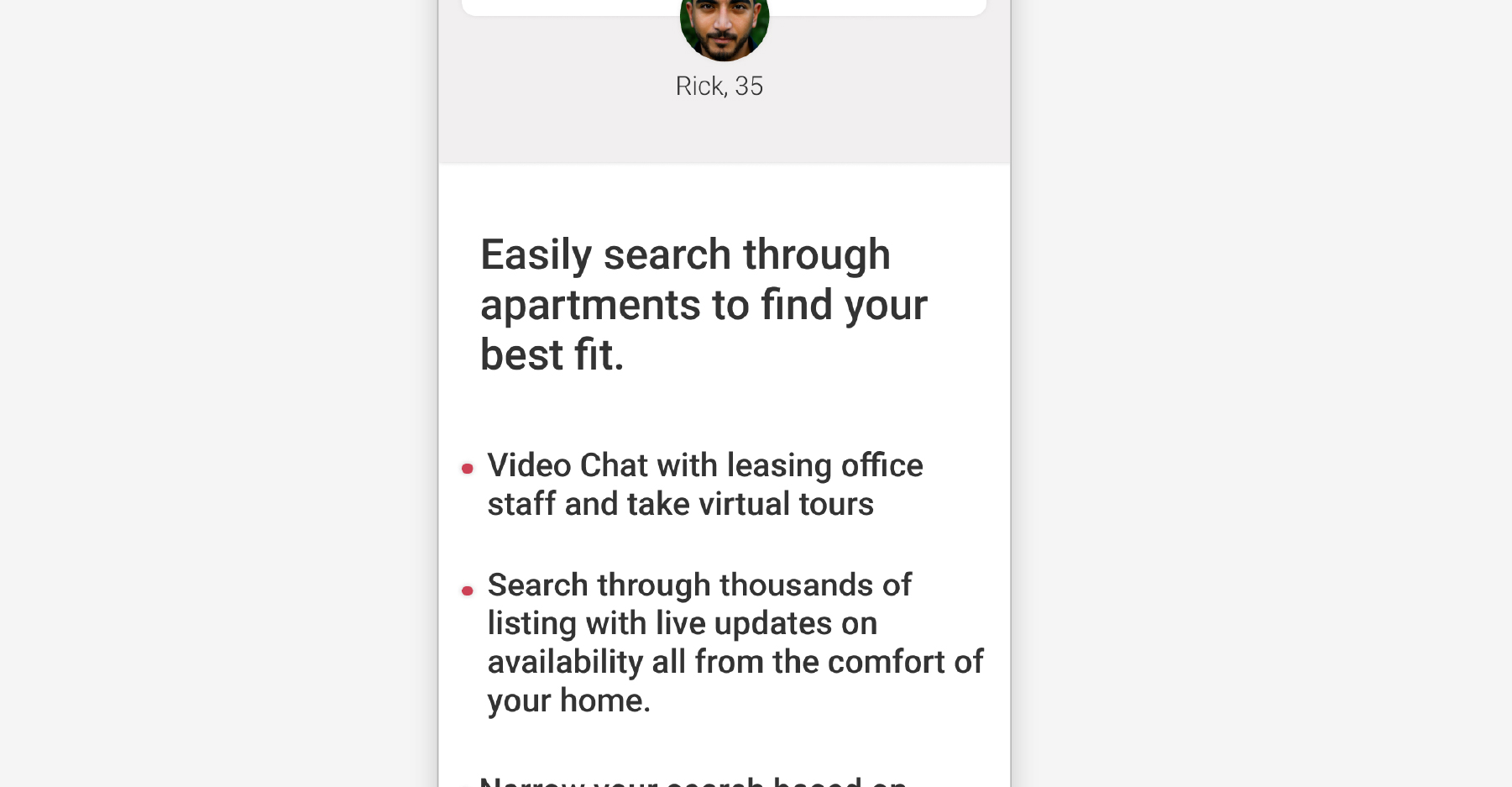
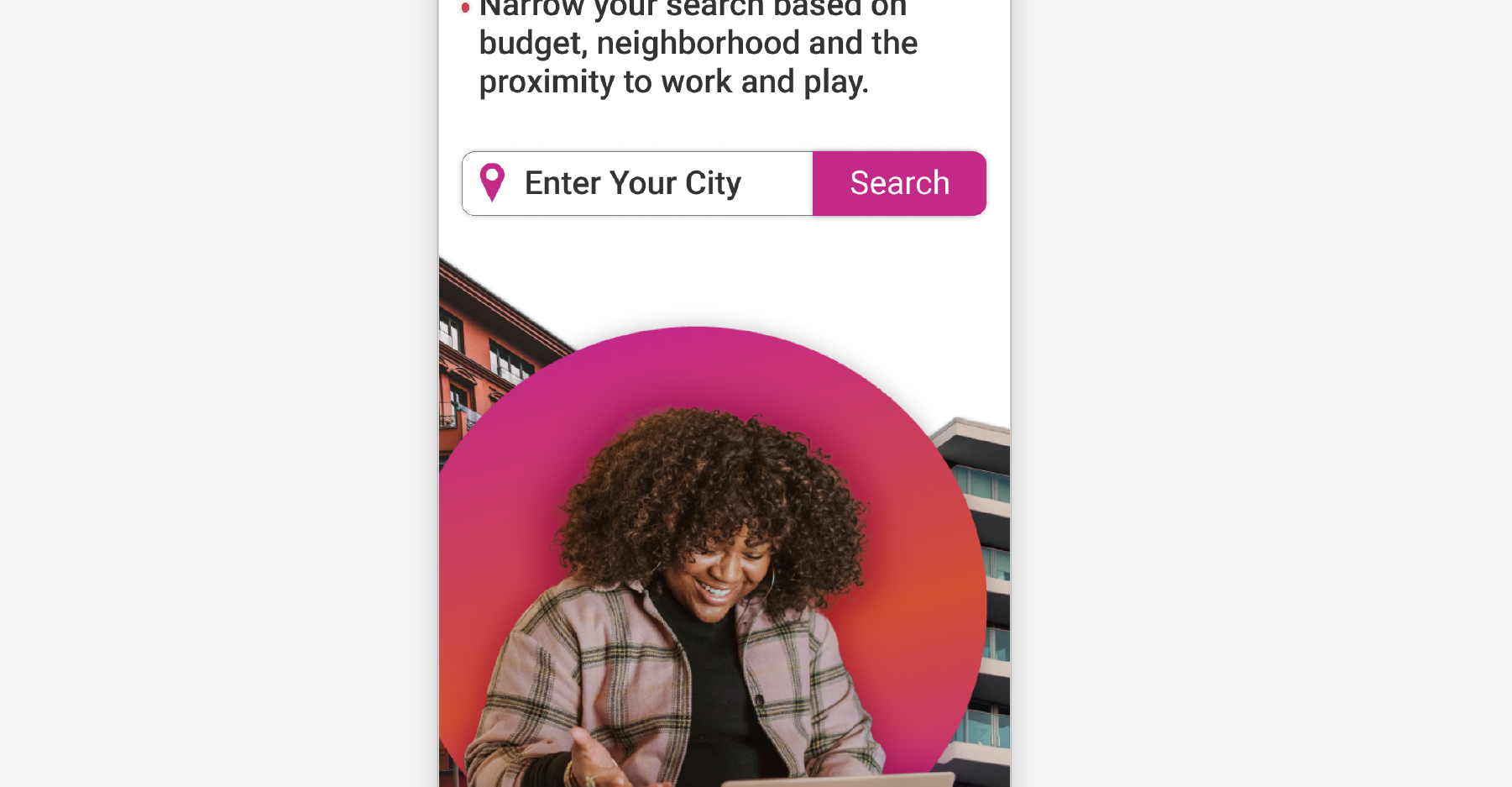
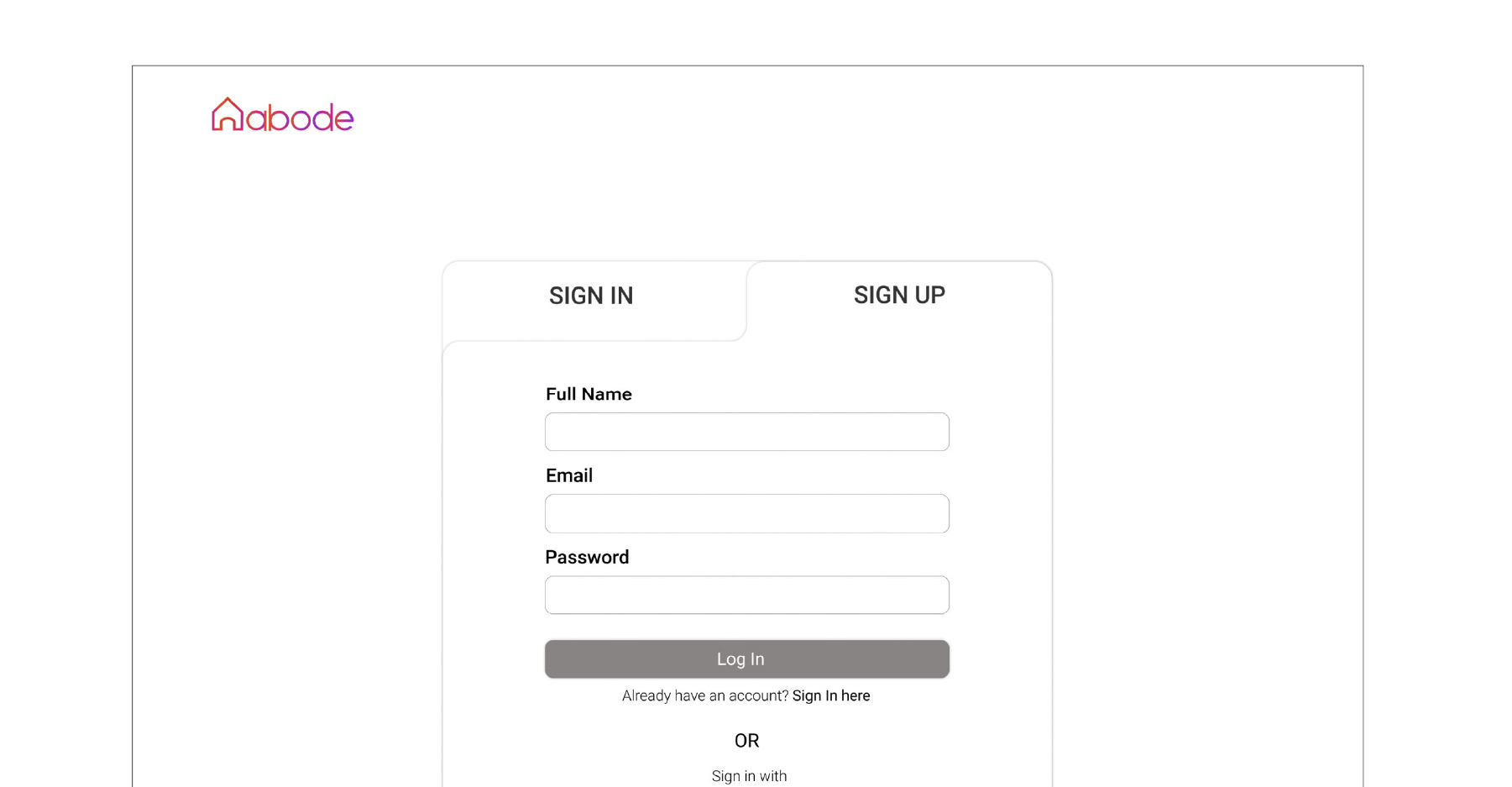
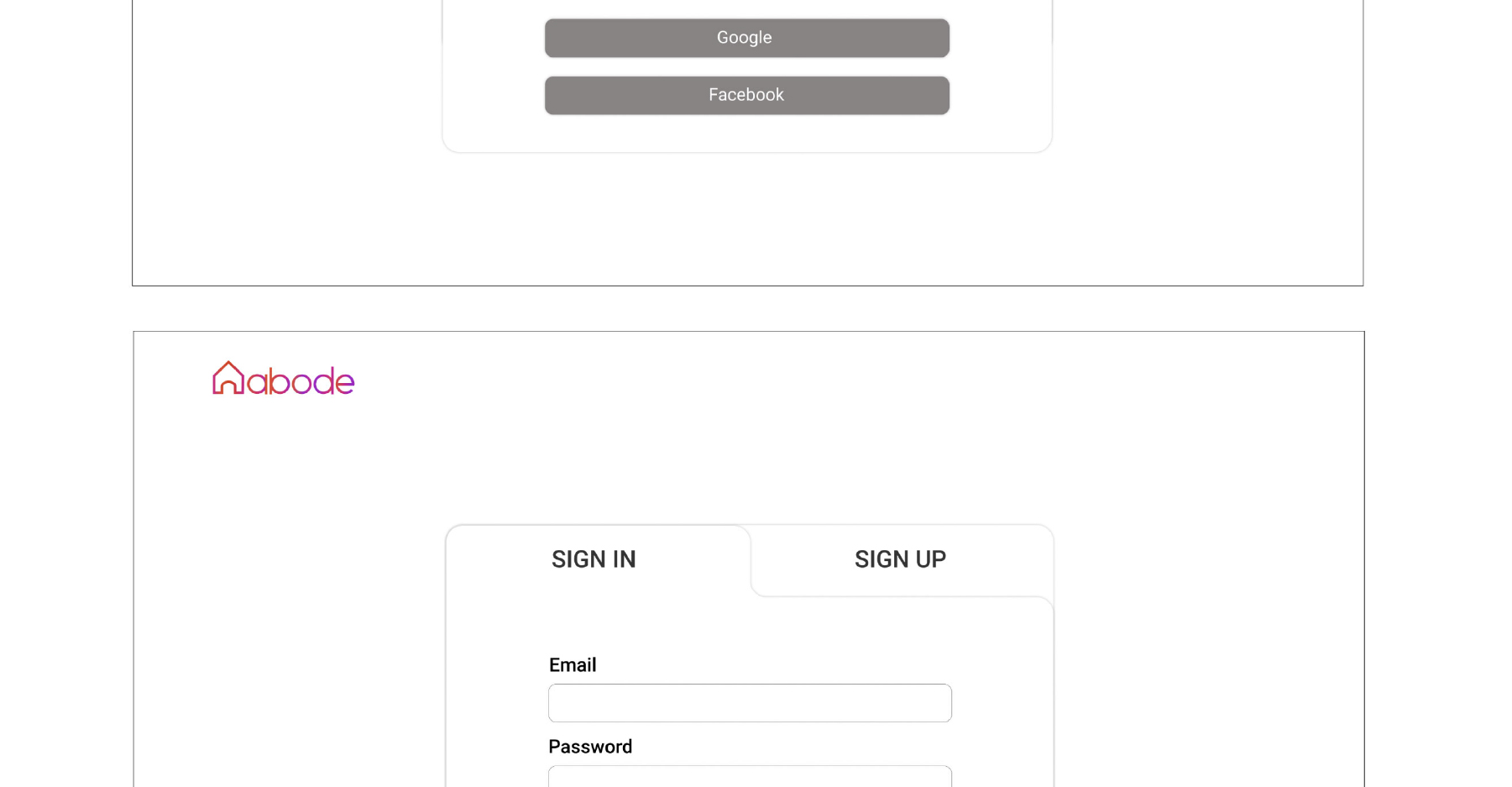
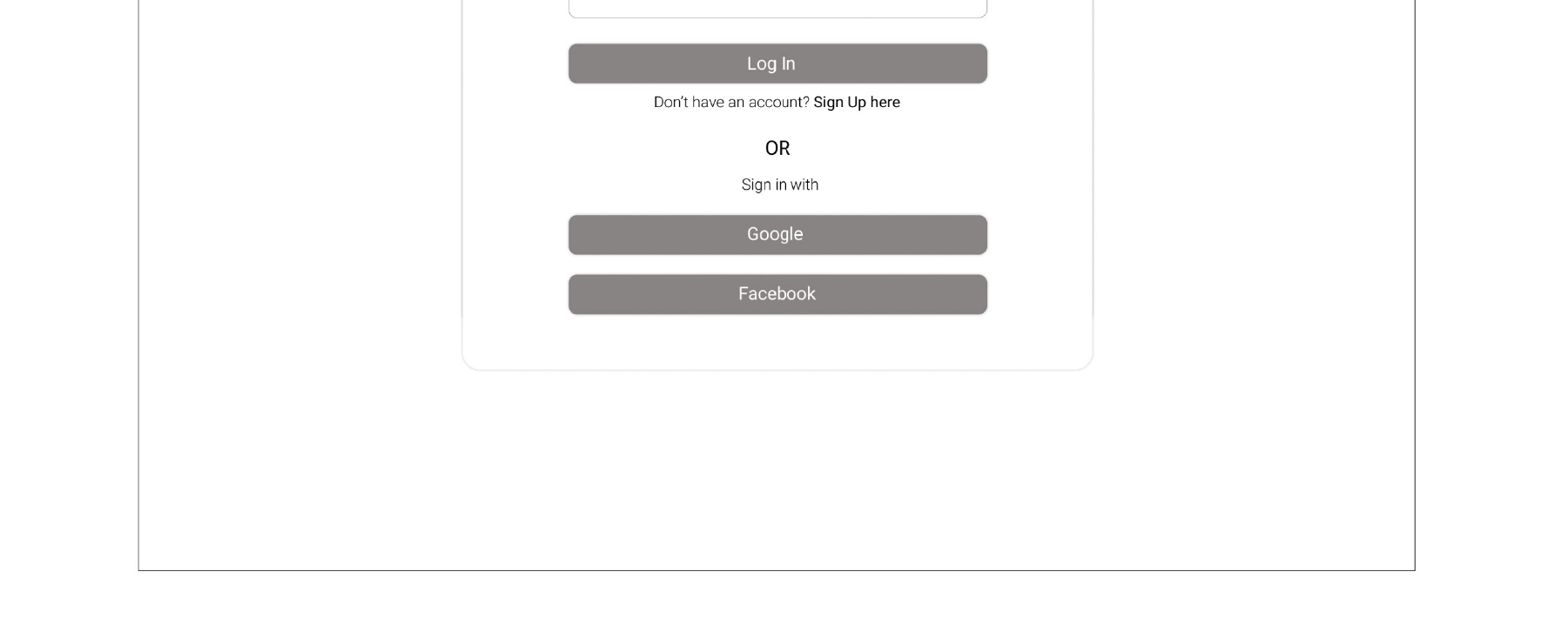
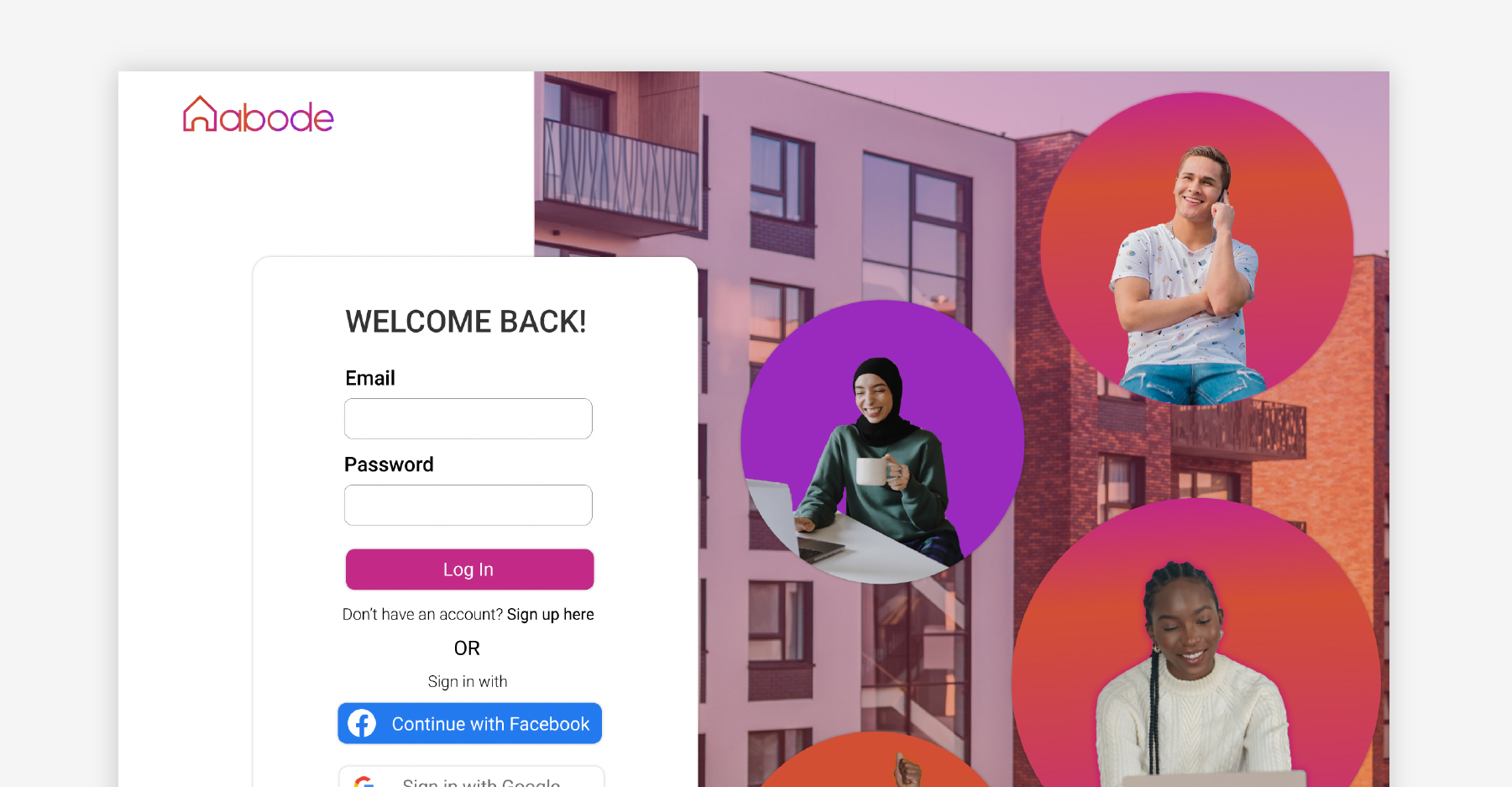
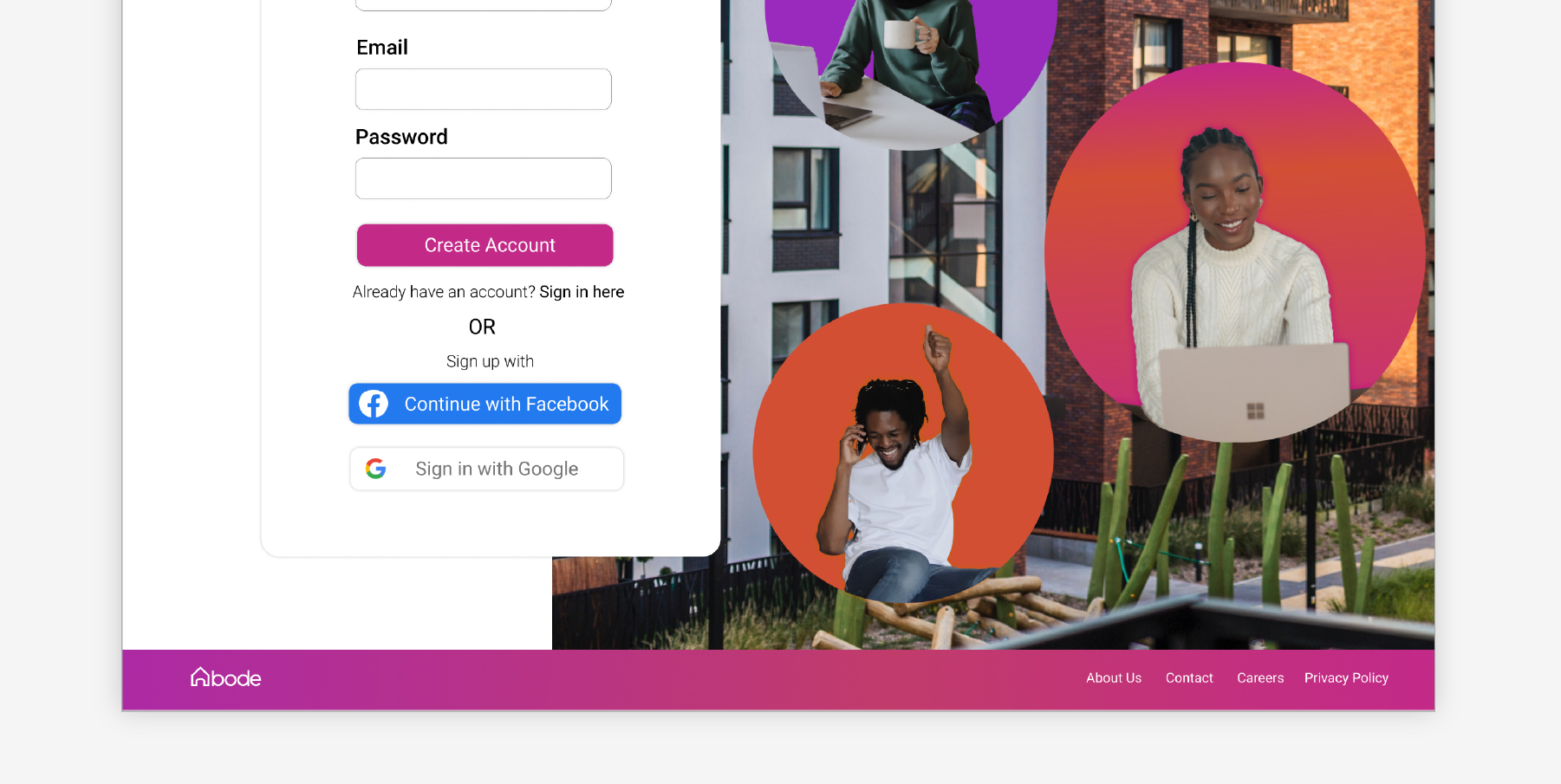
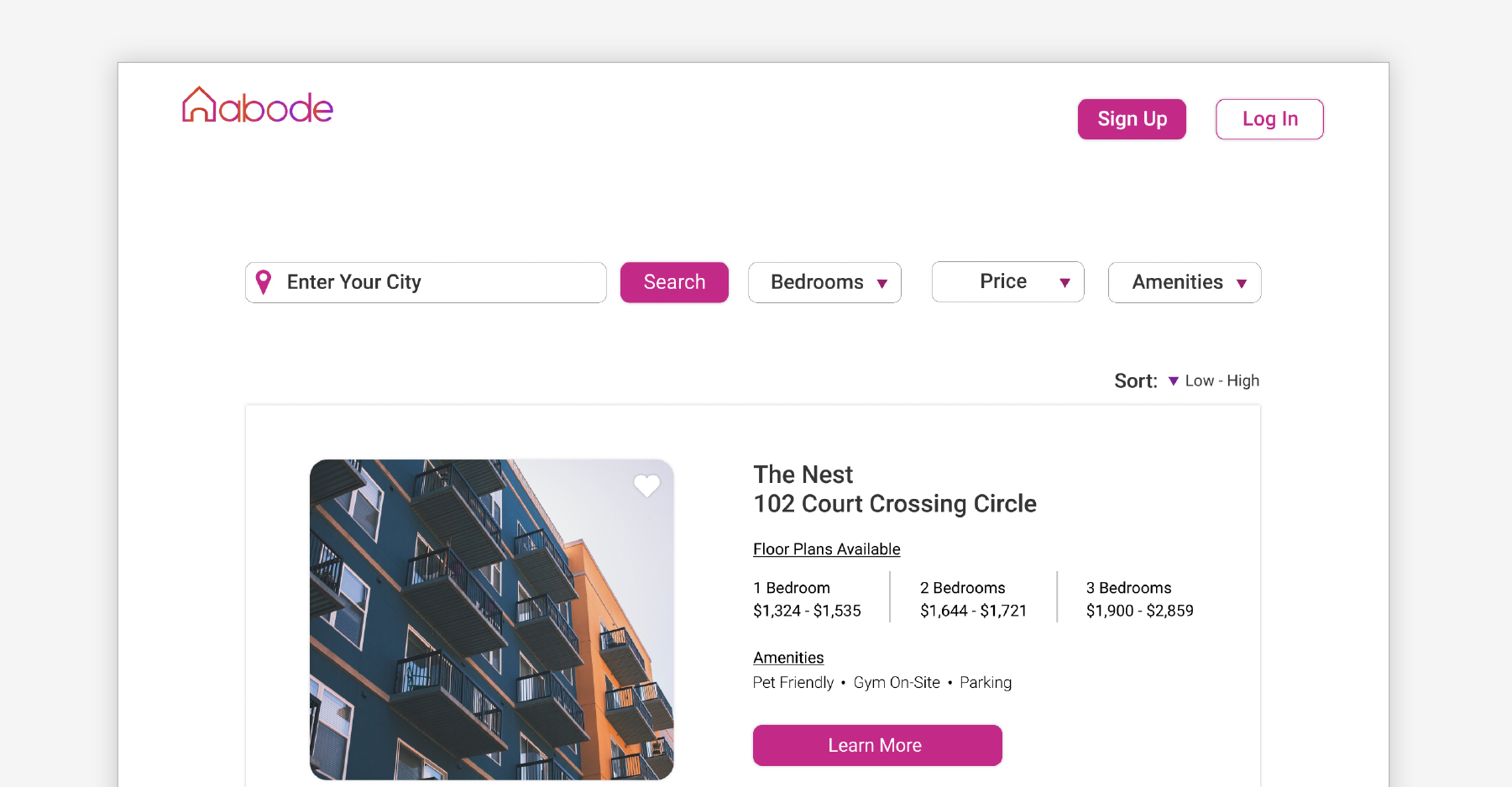
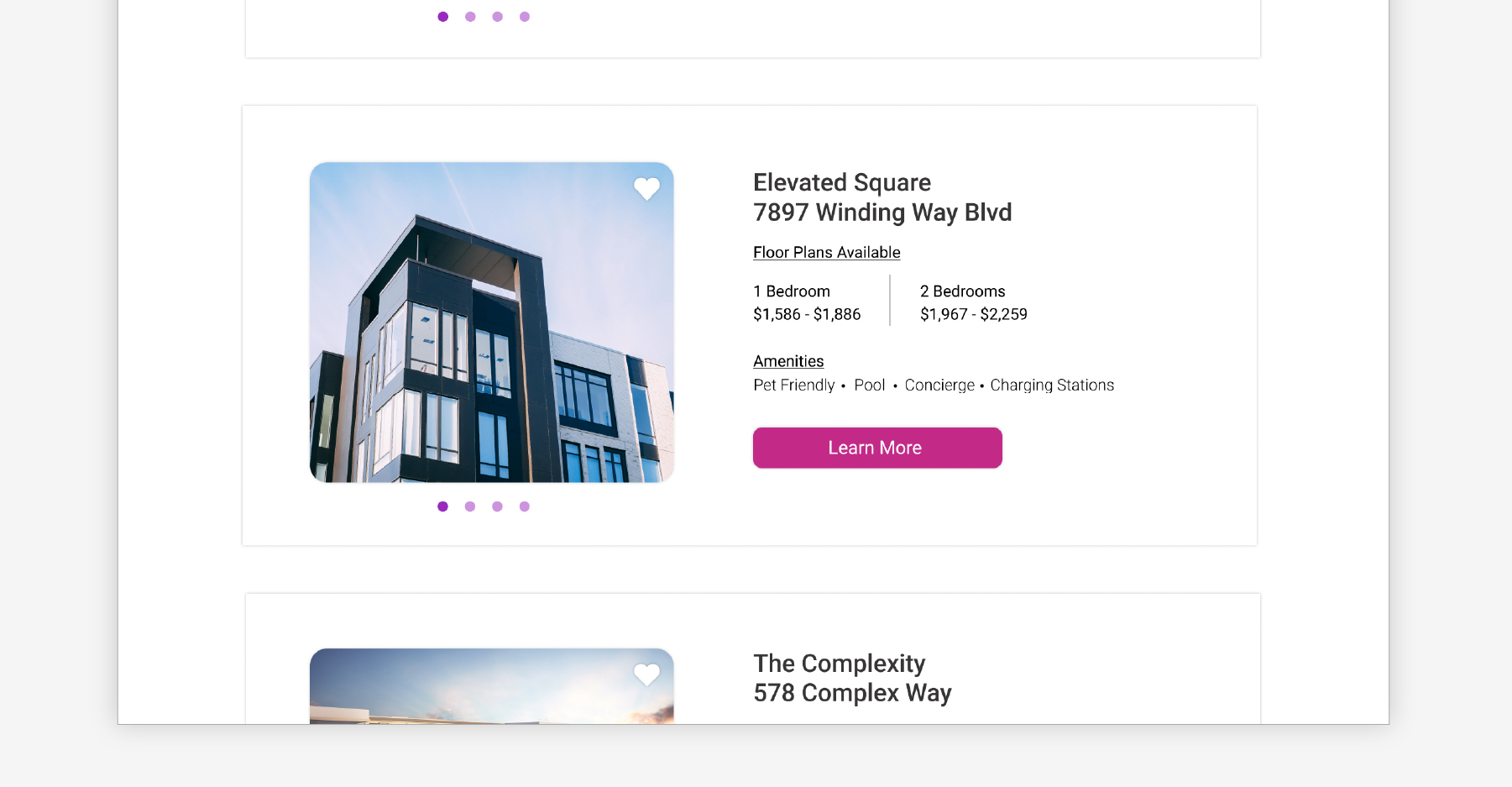
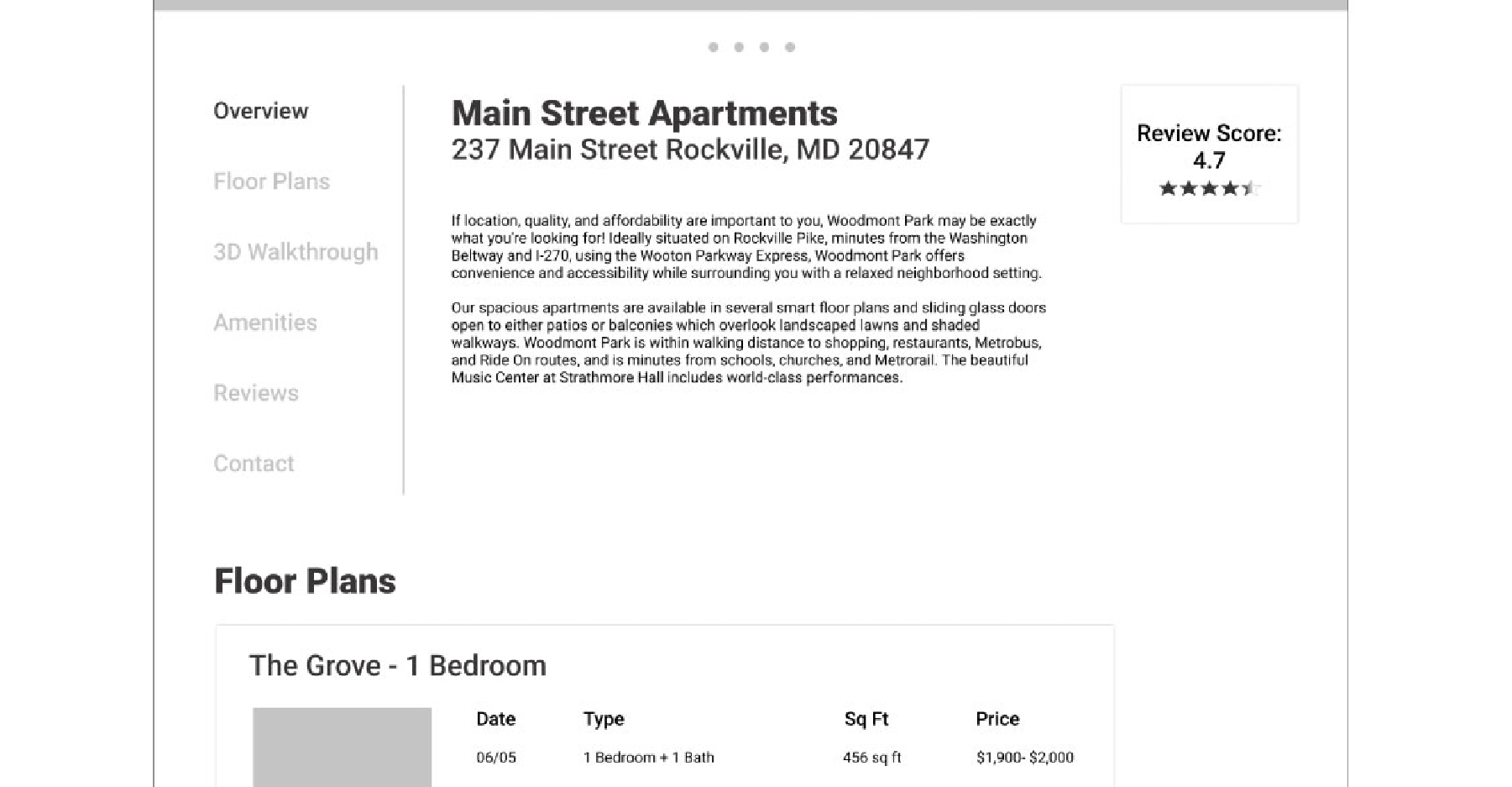
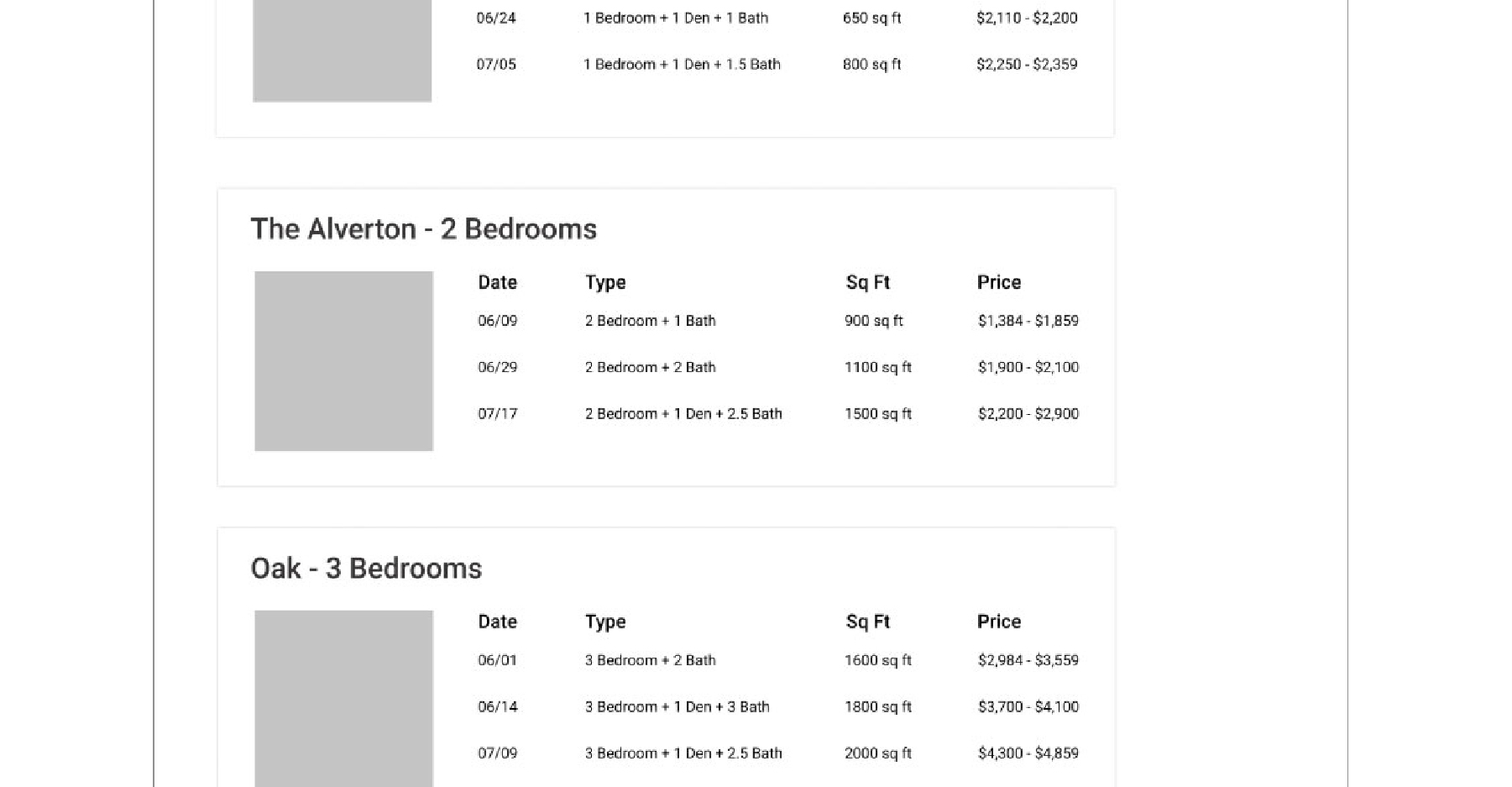
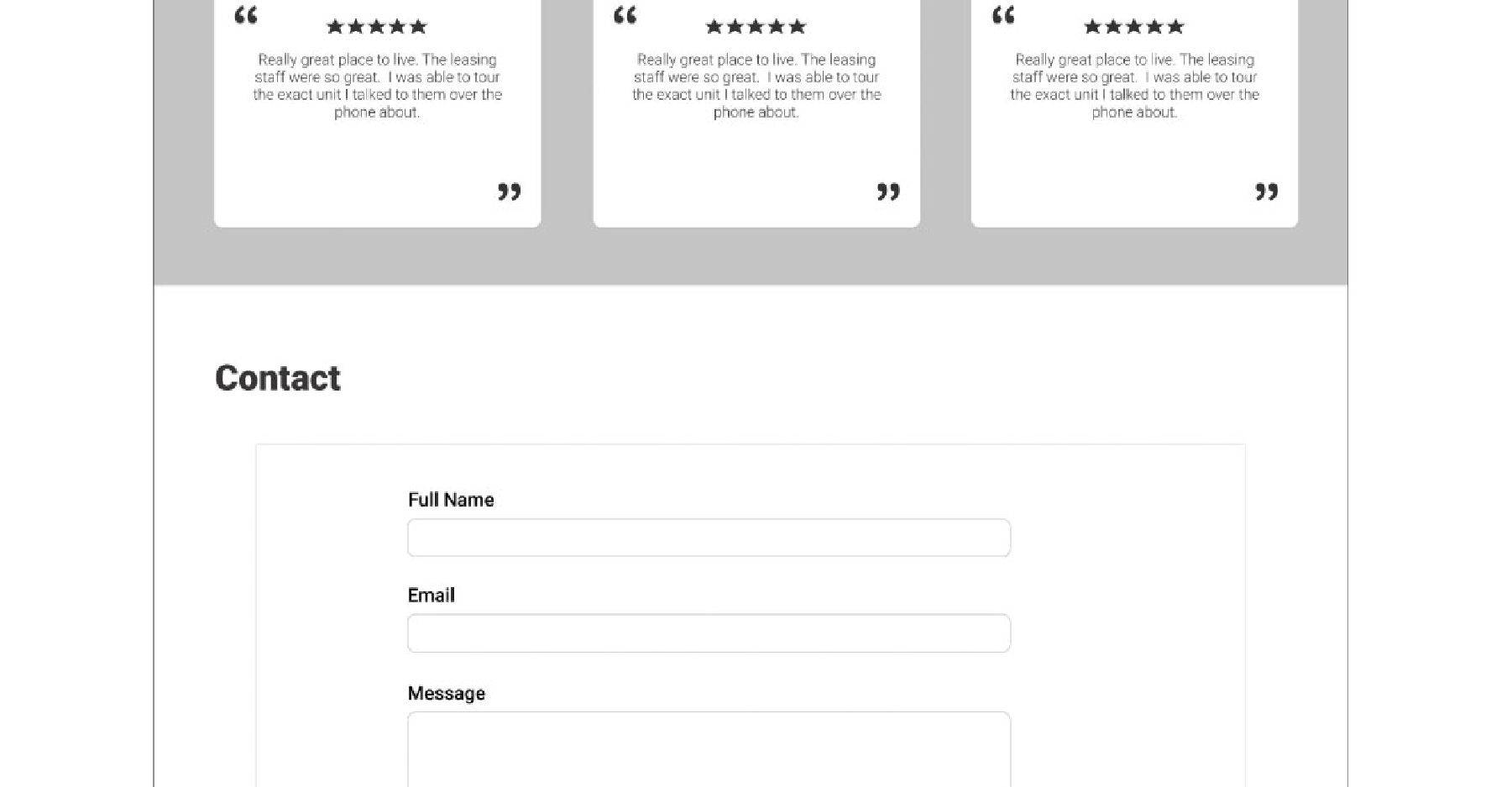
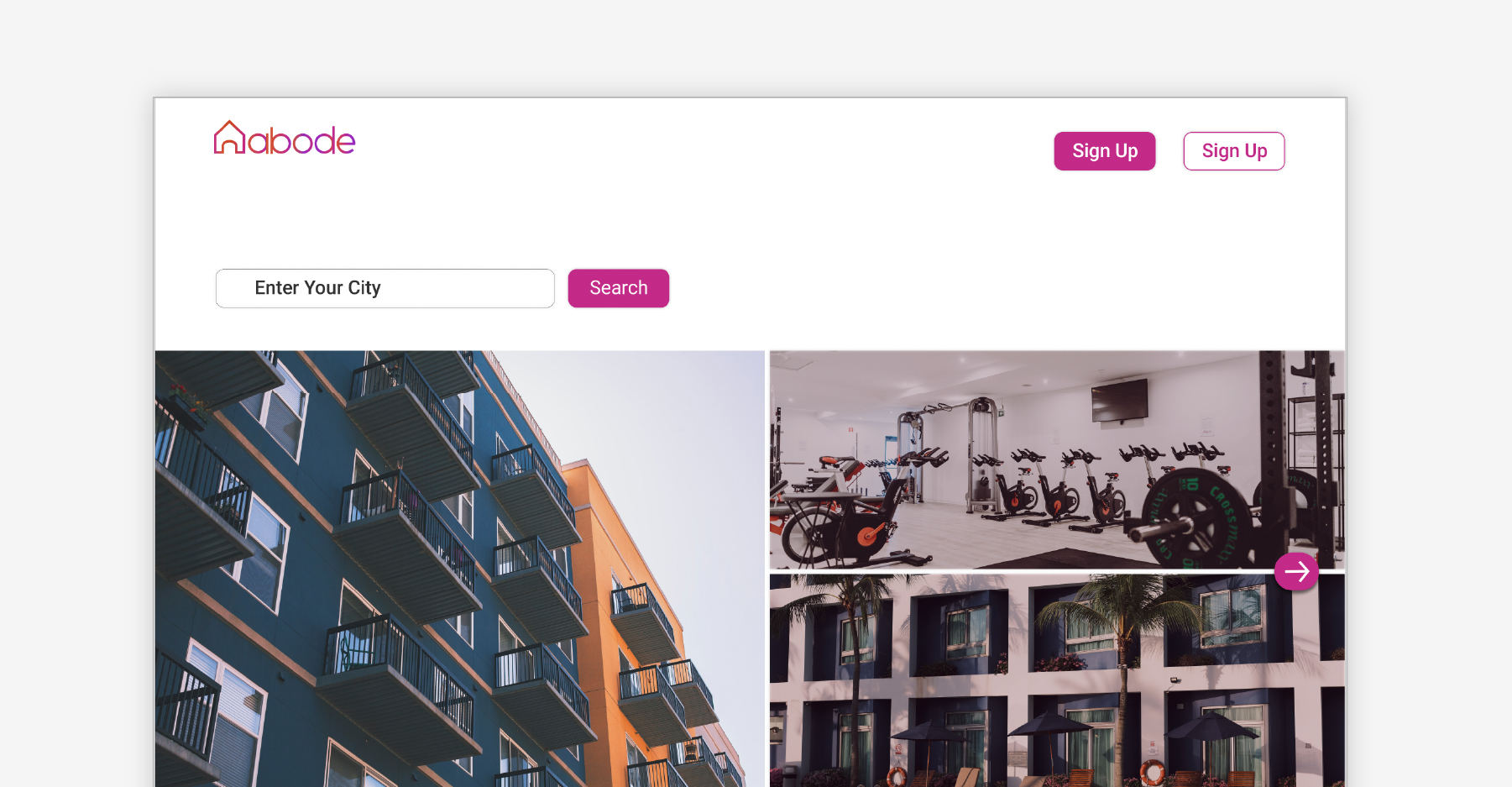
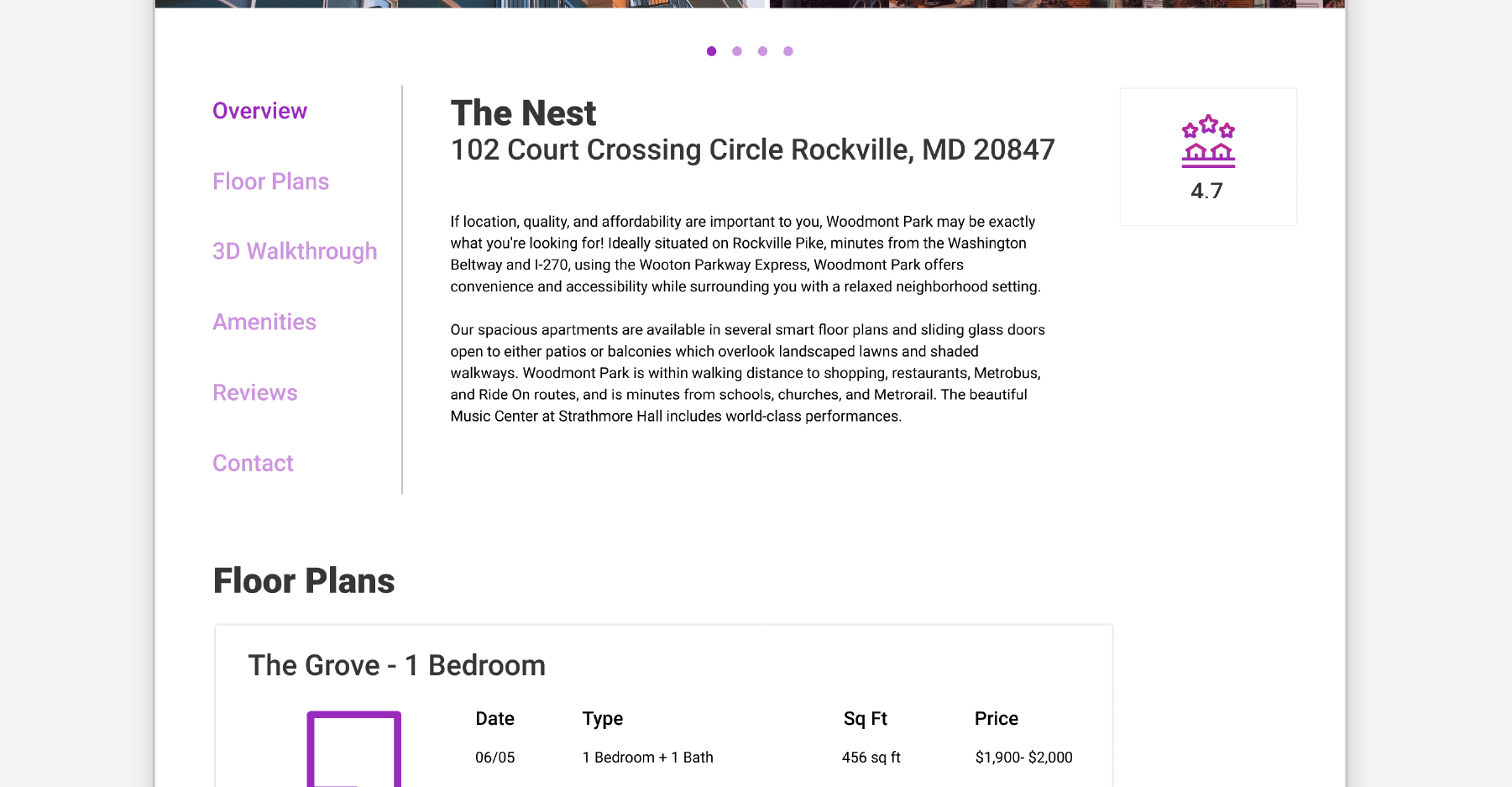
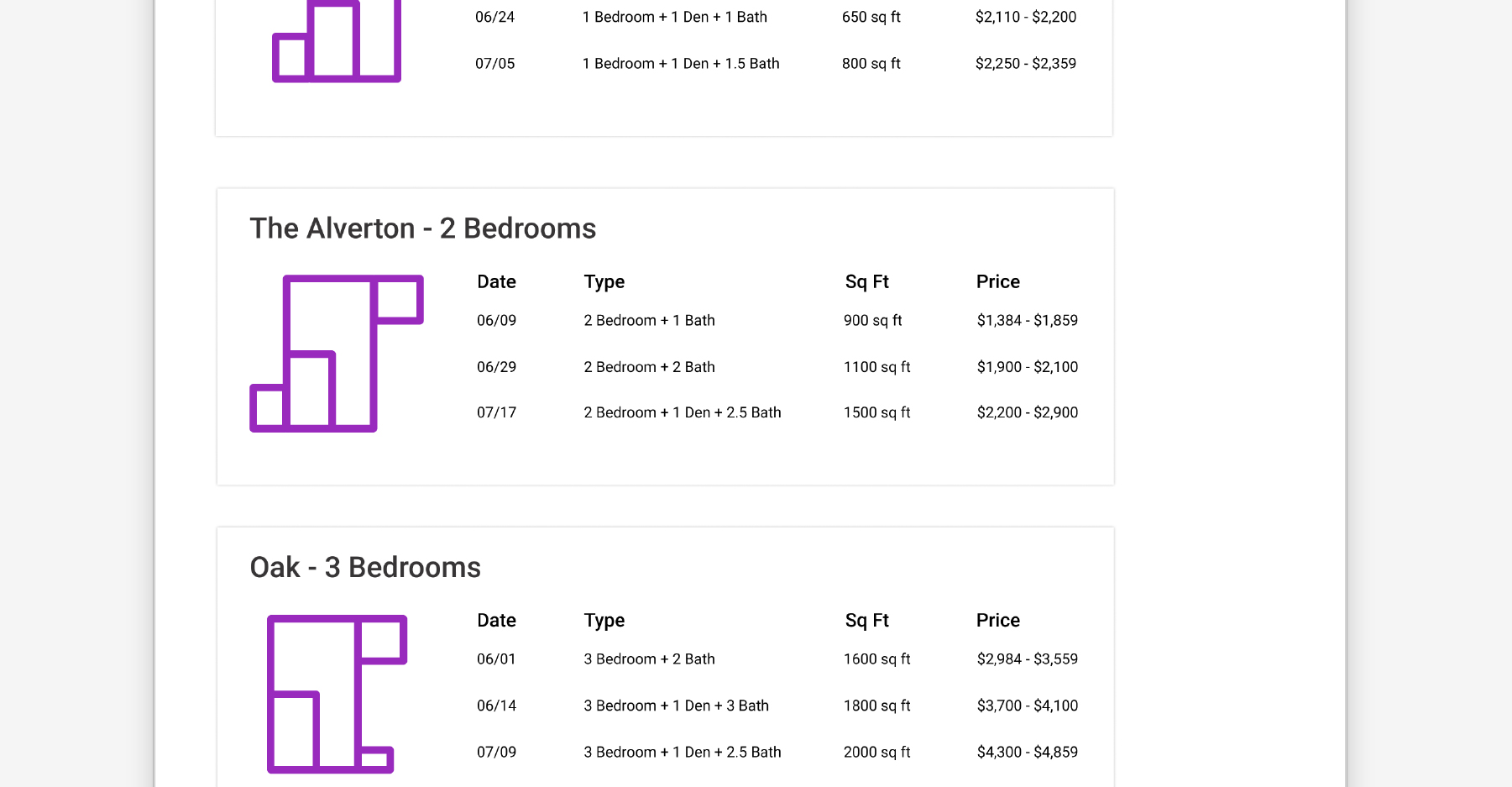
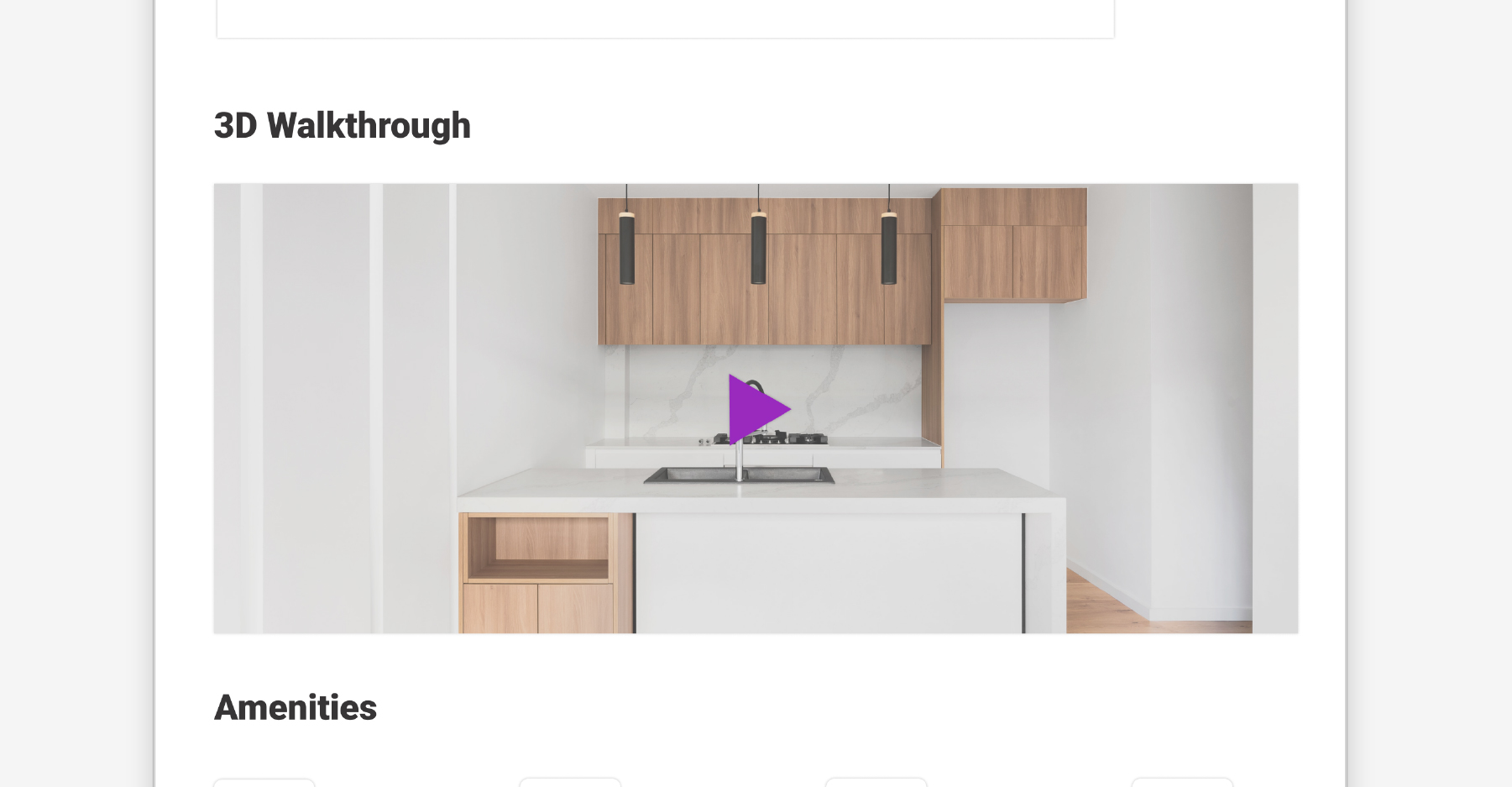
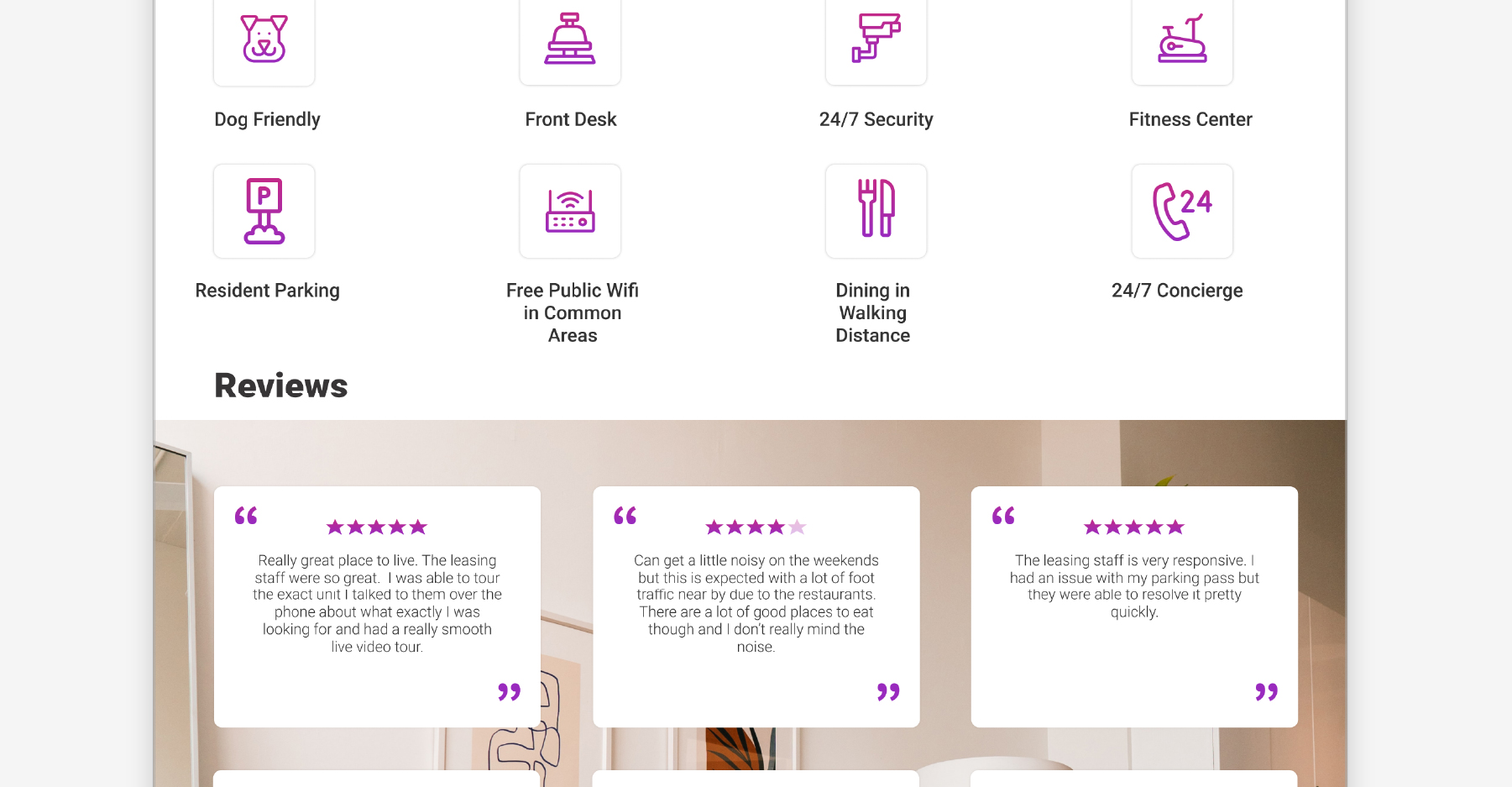
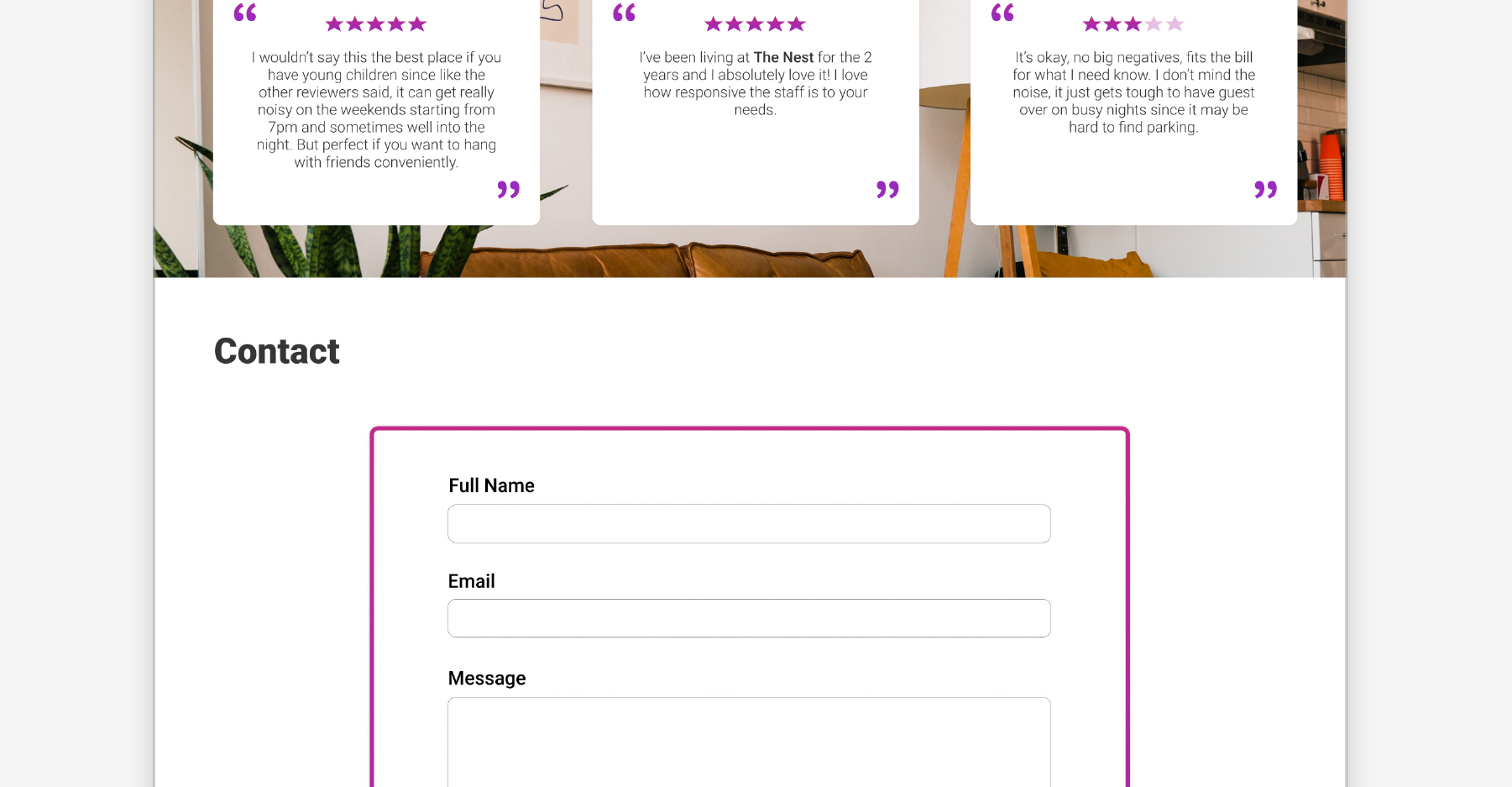
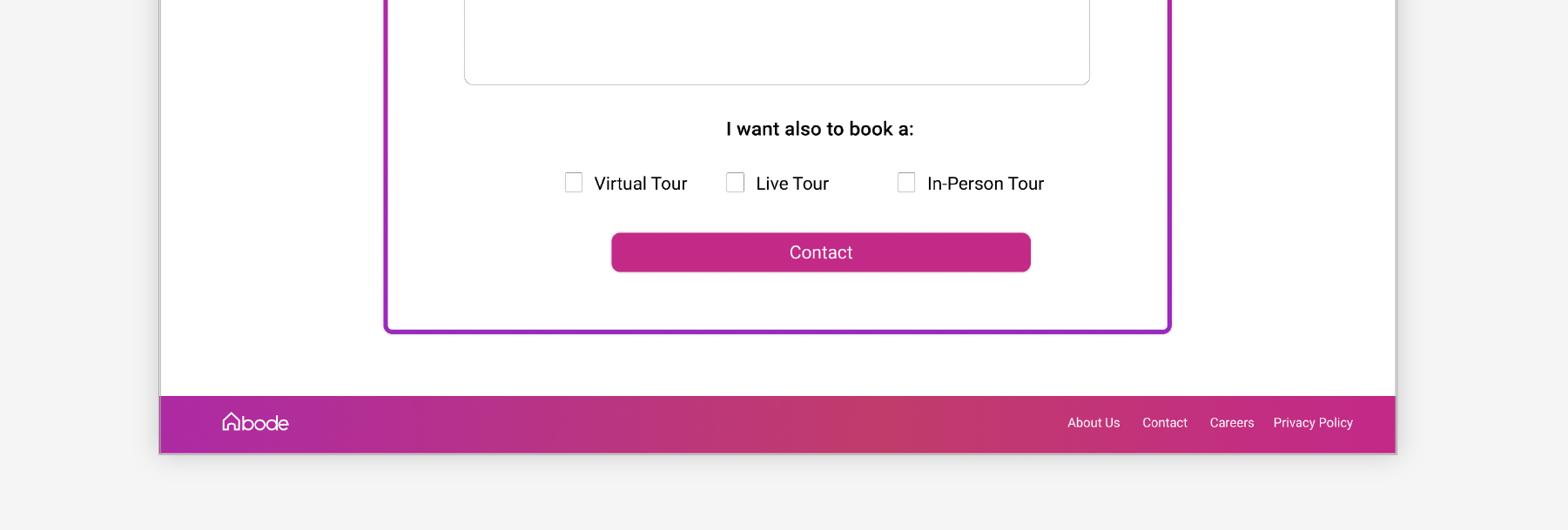
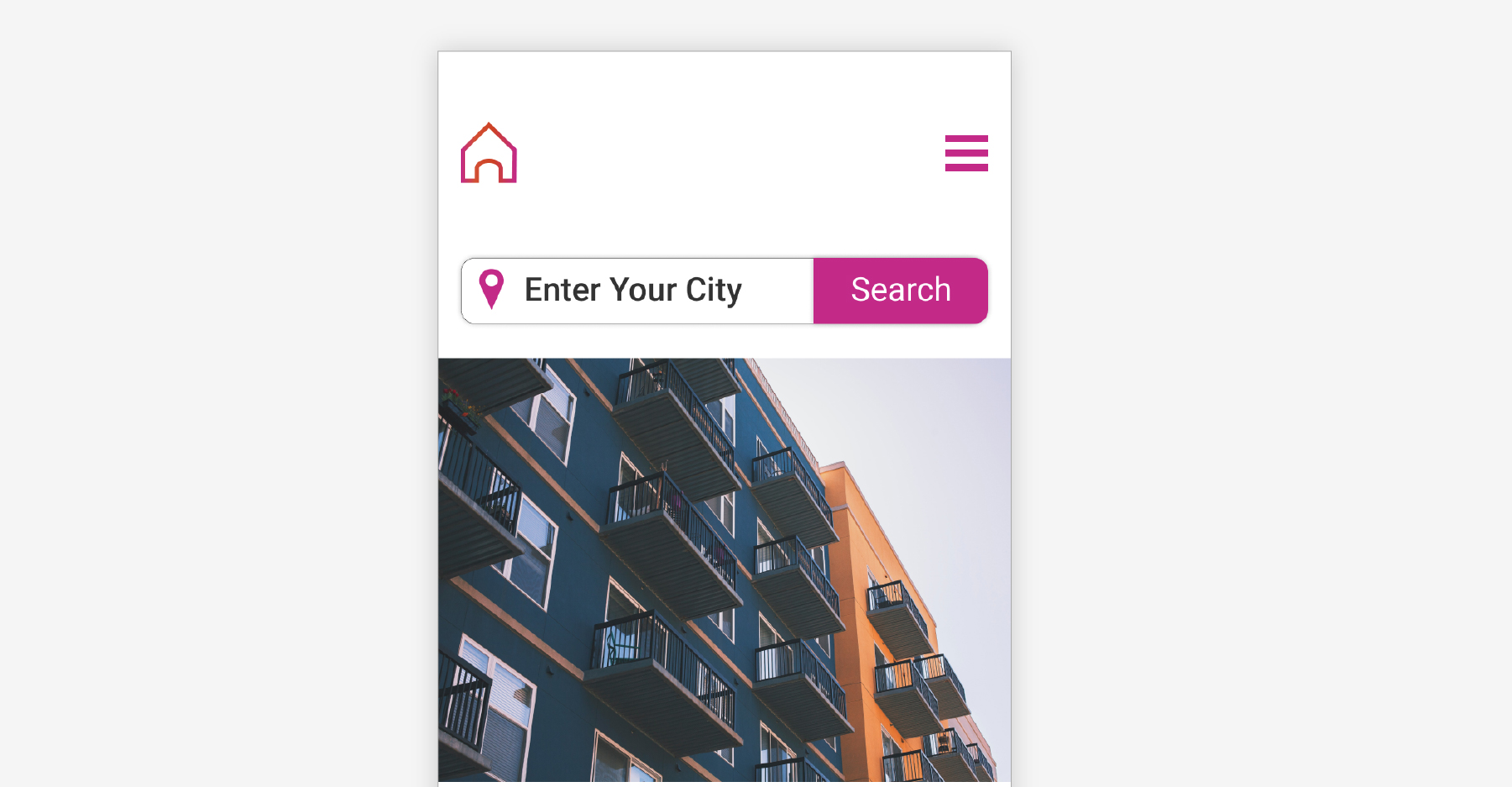
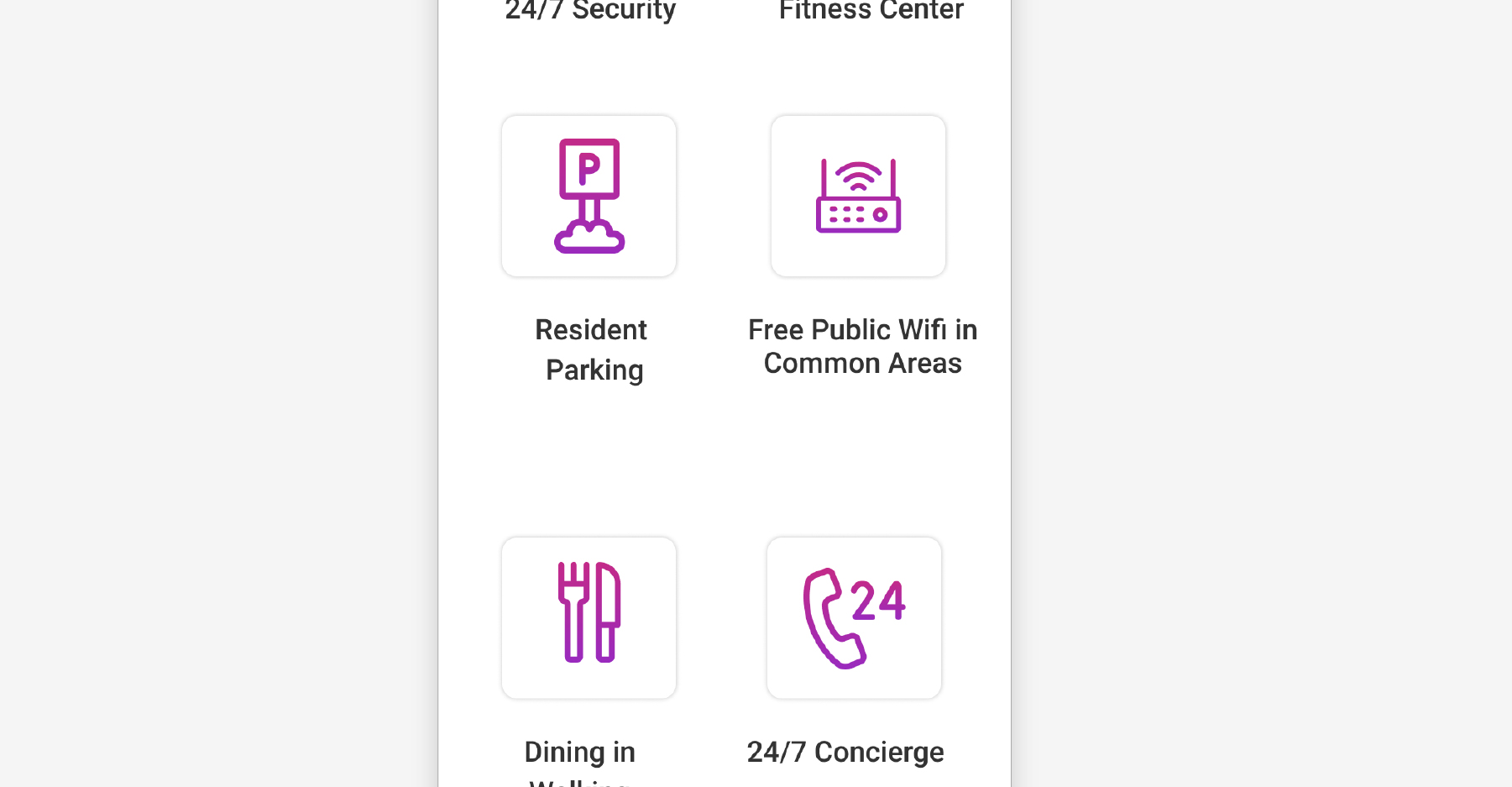
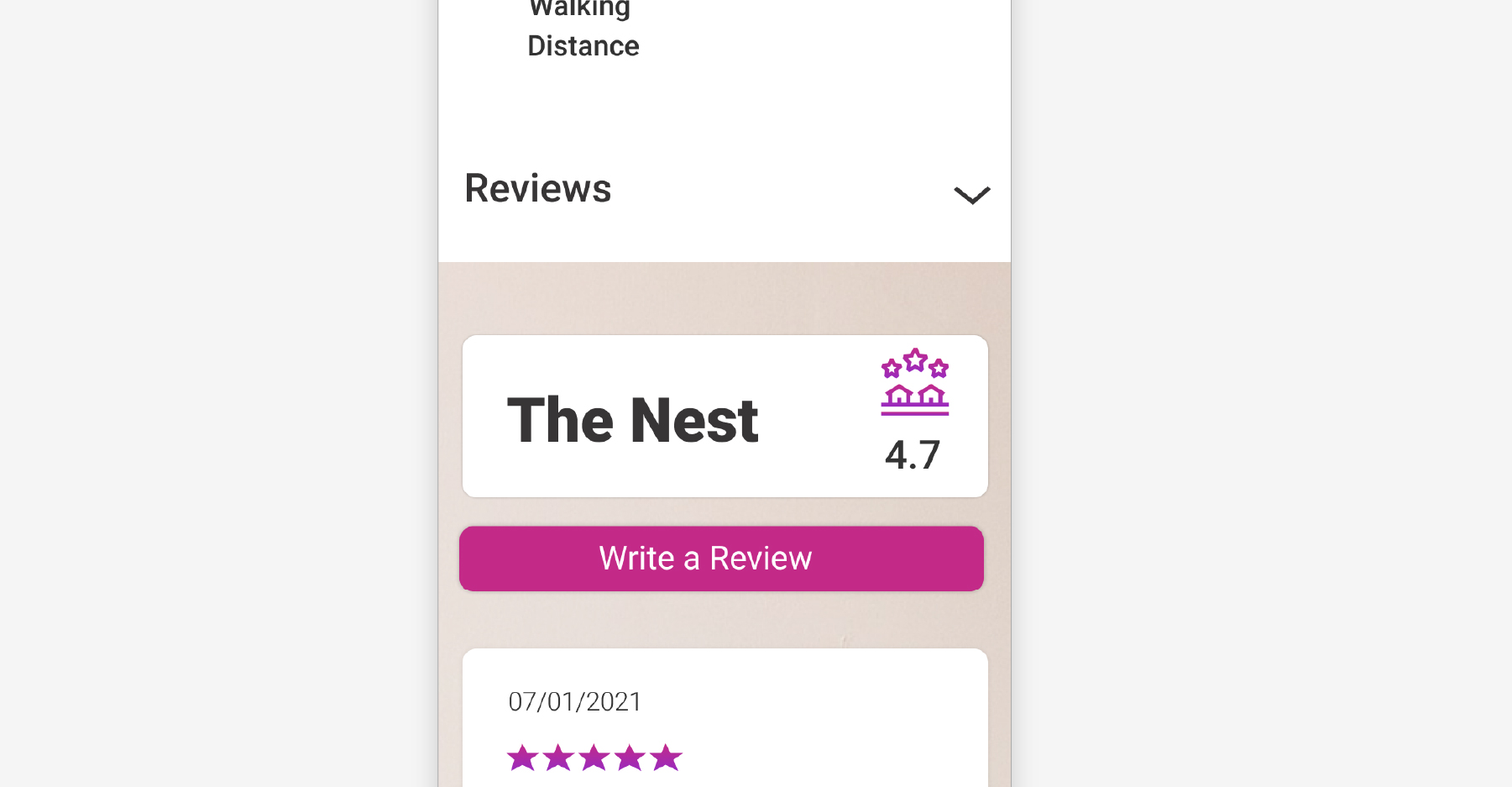
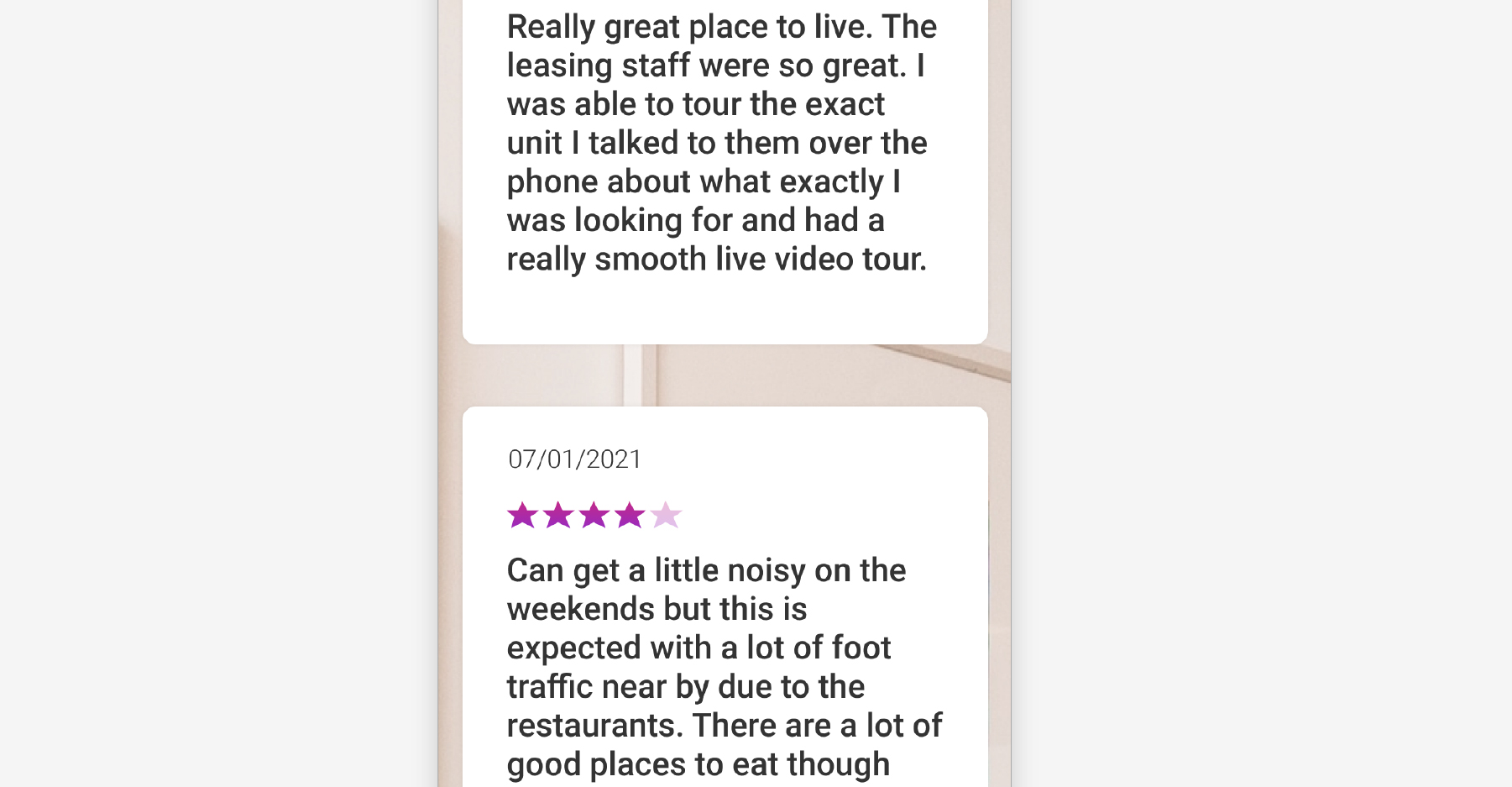
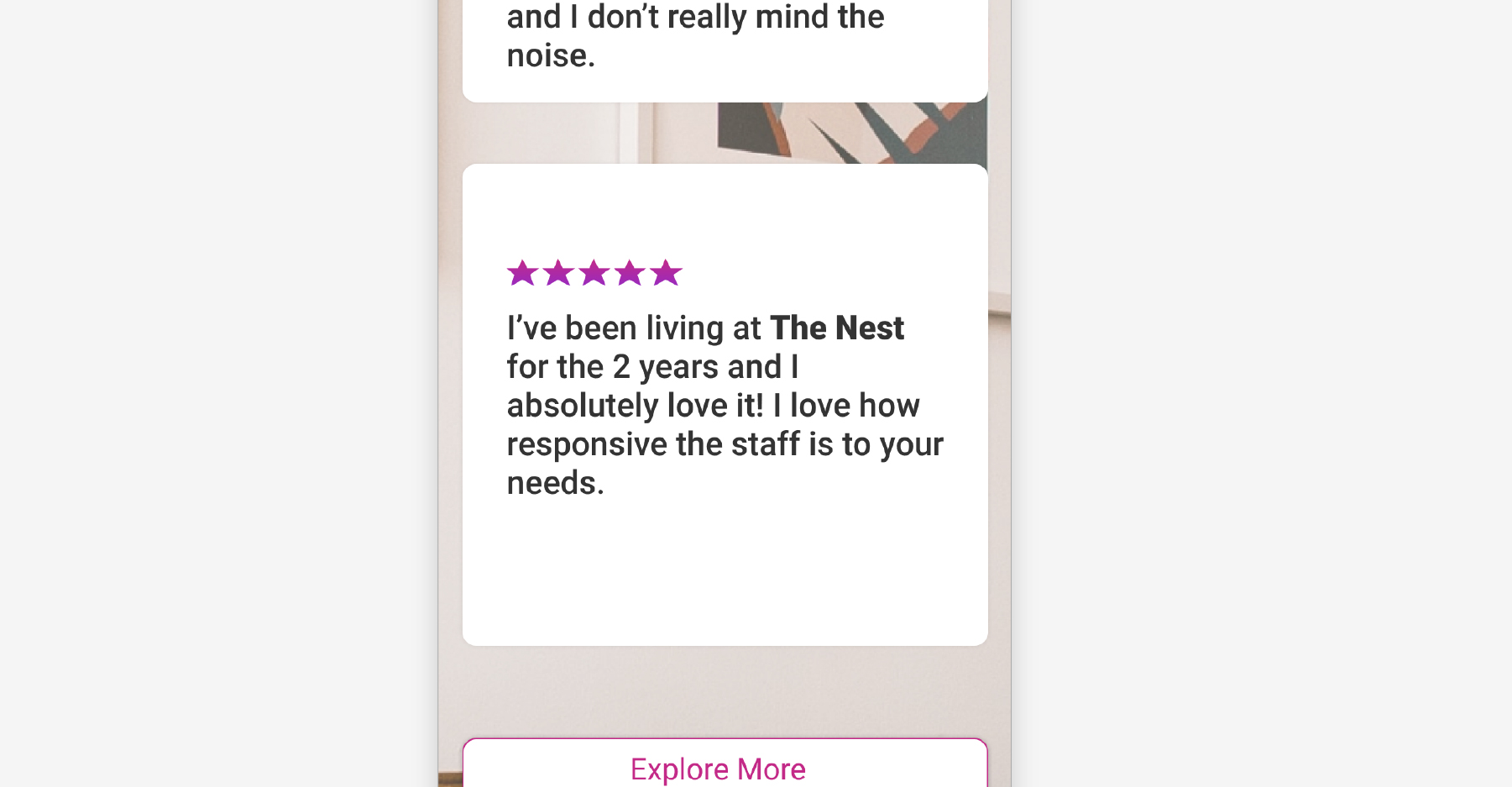
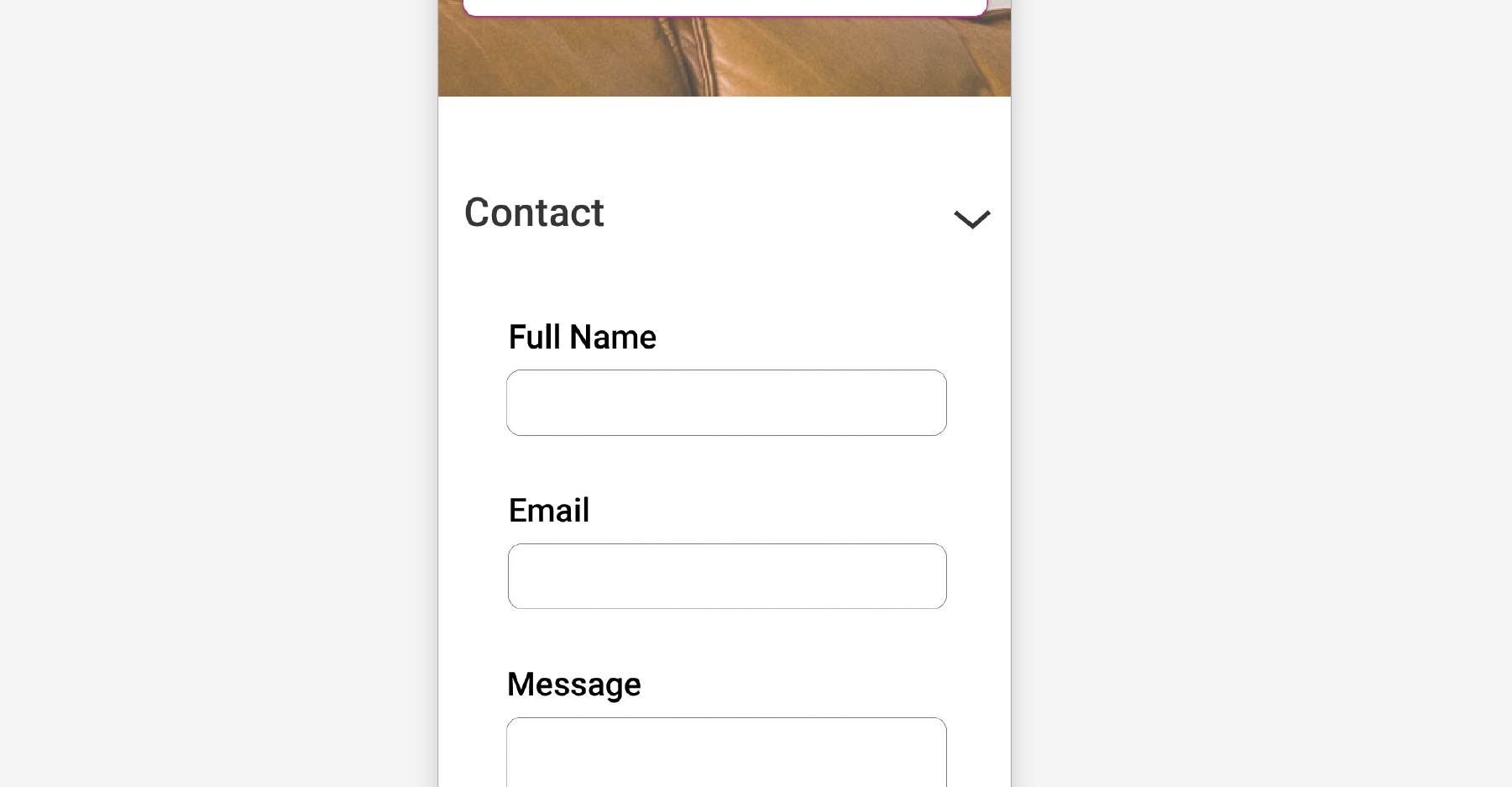
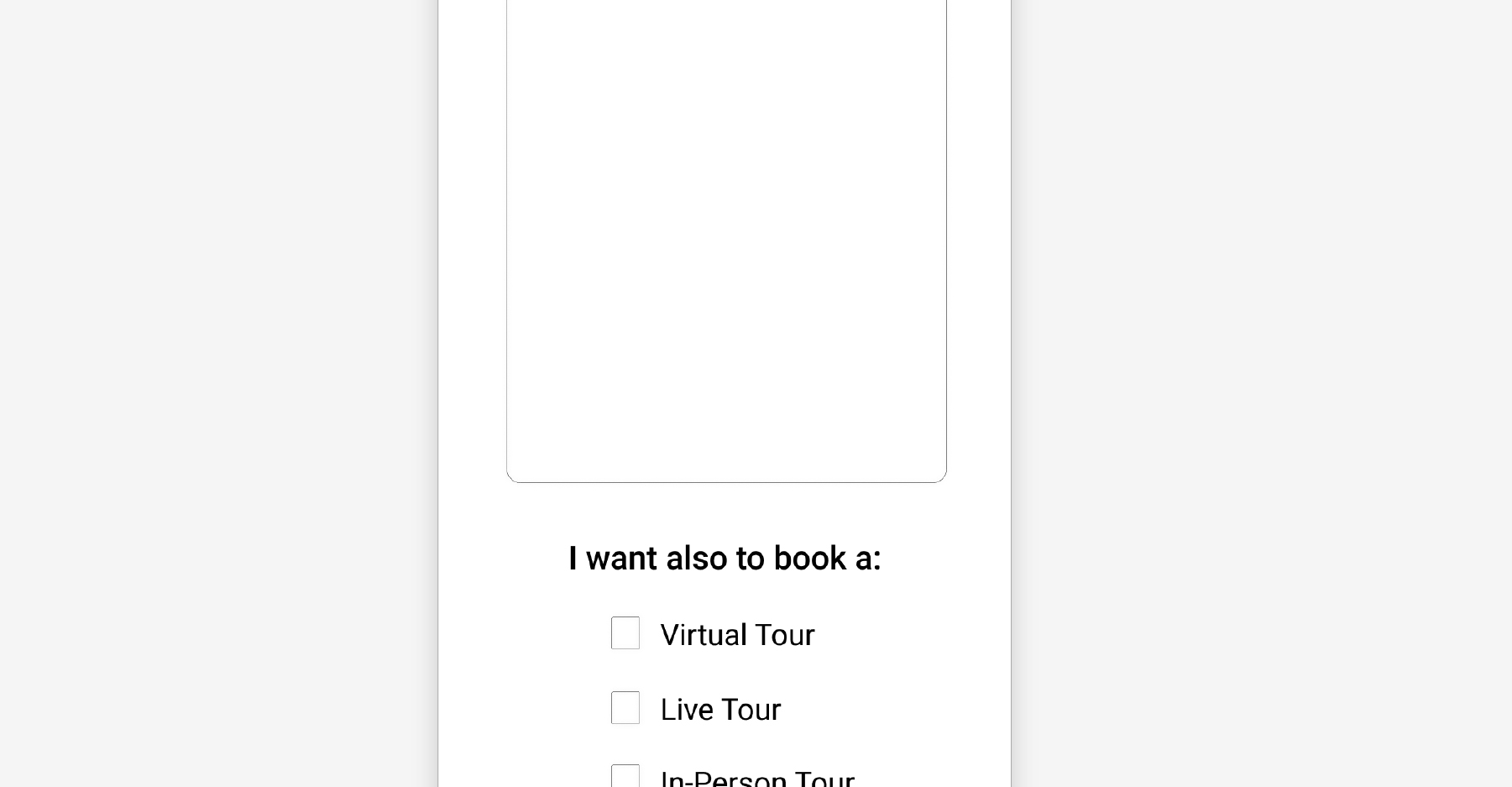
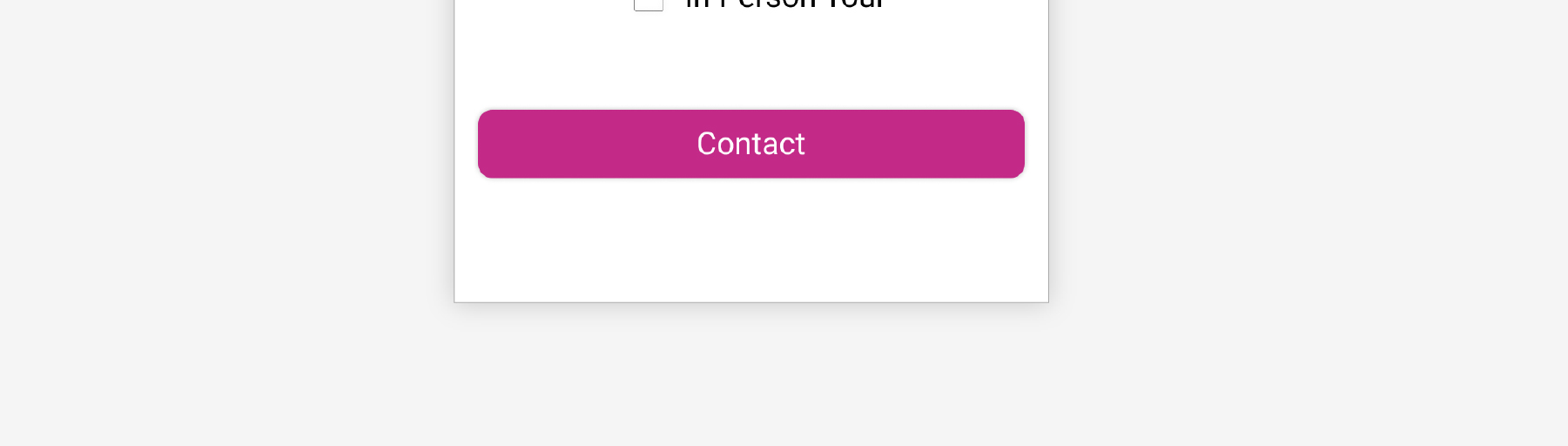
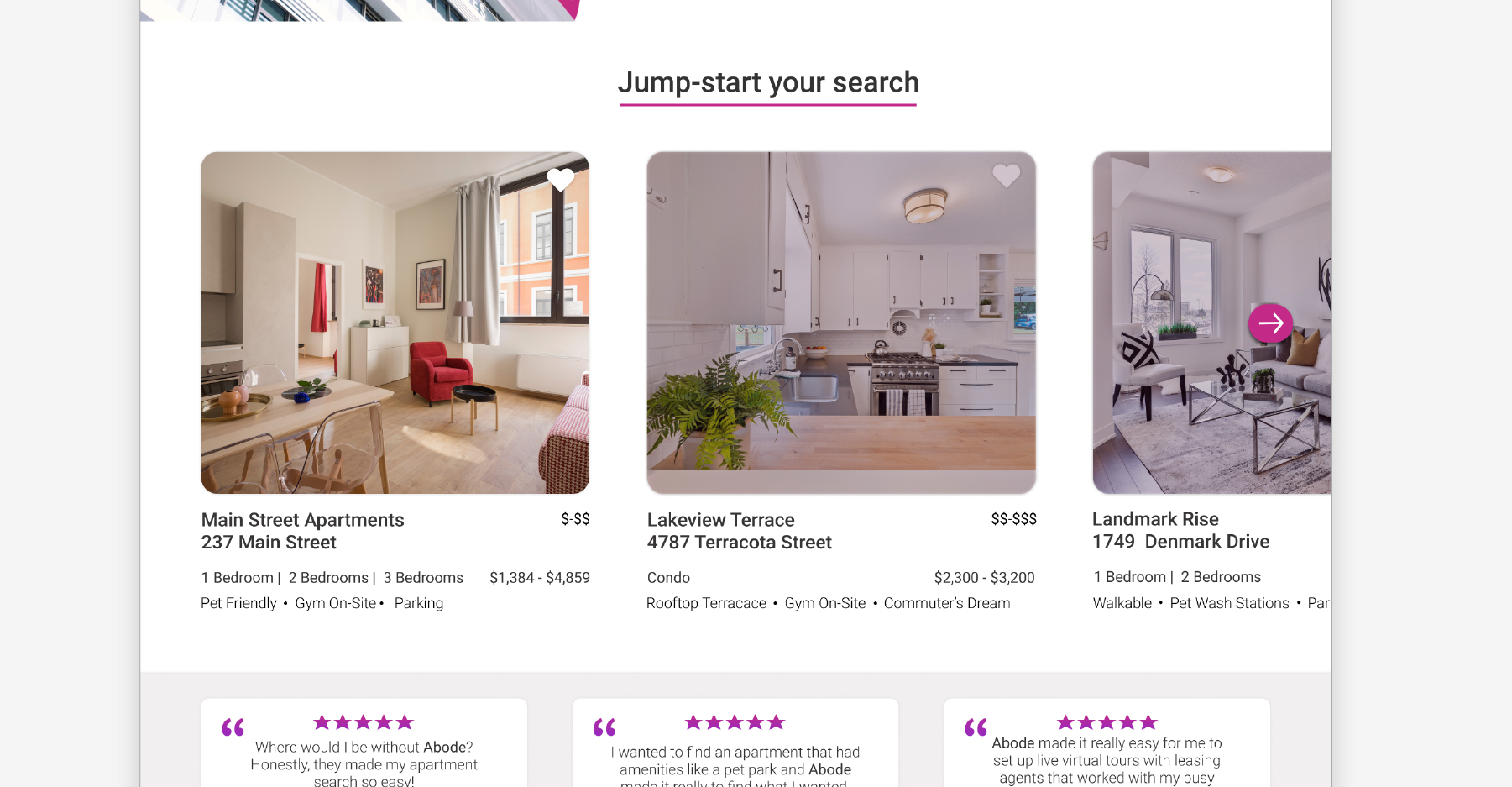
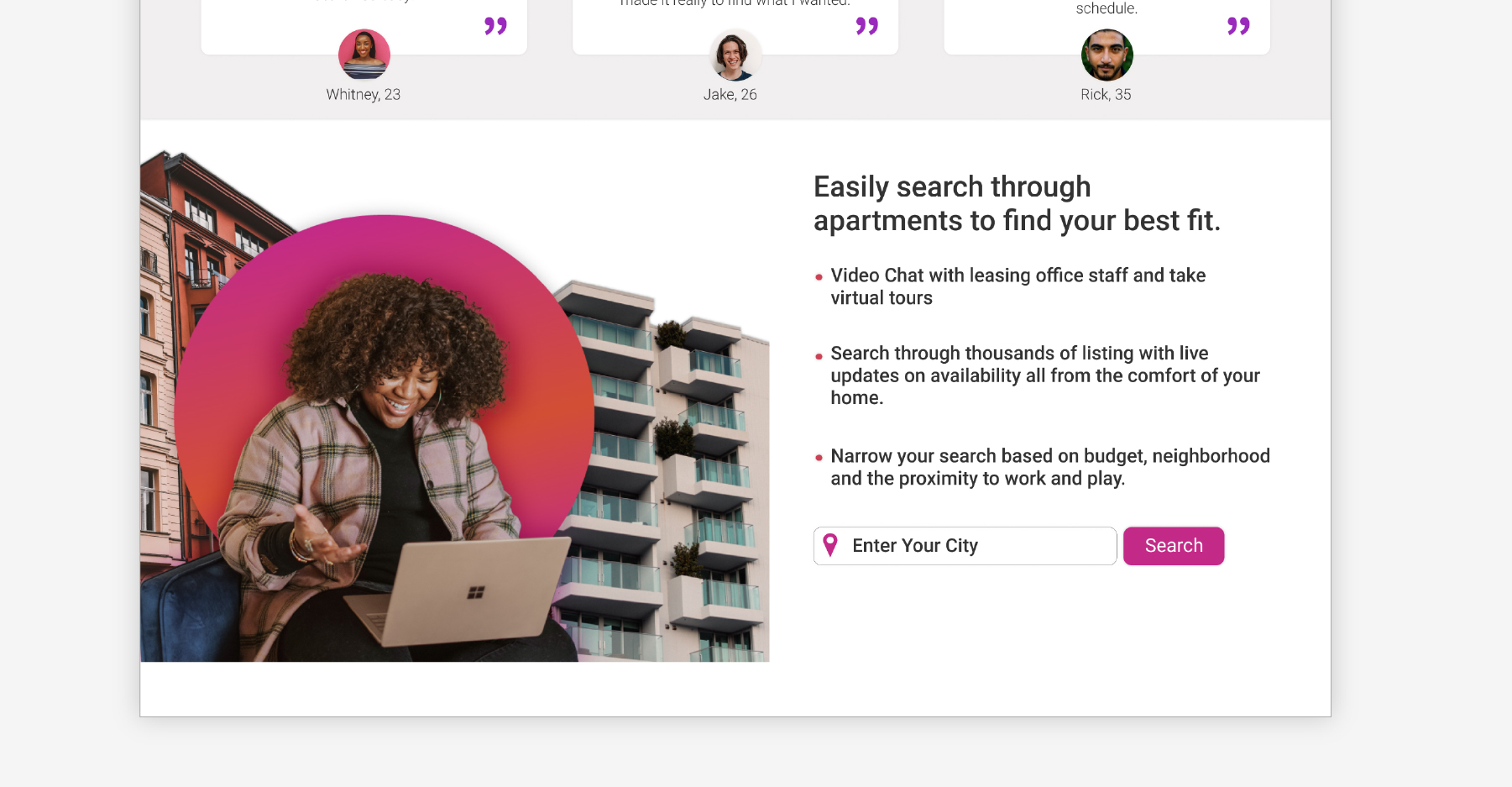
UI Mockups for the apartment site
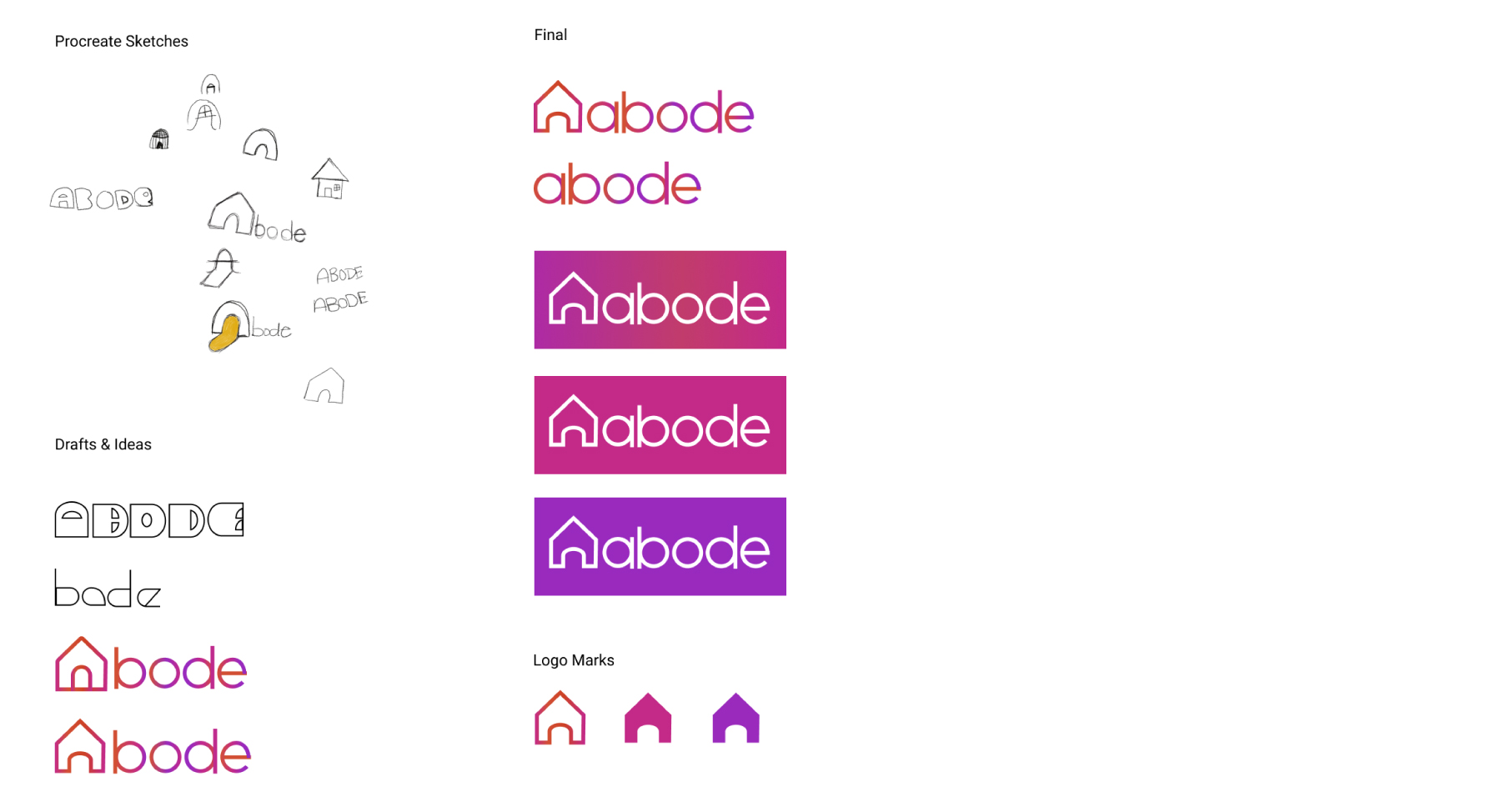
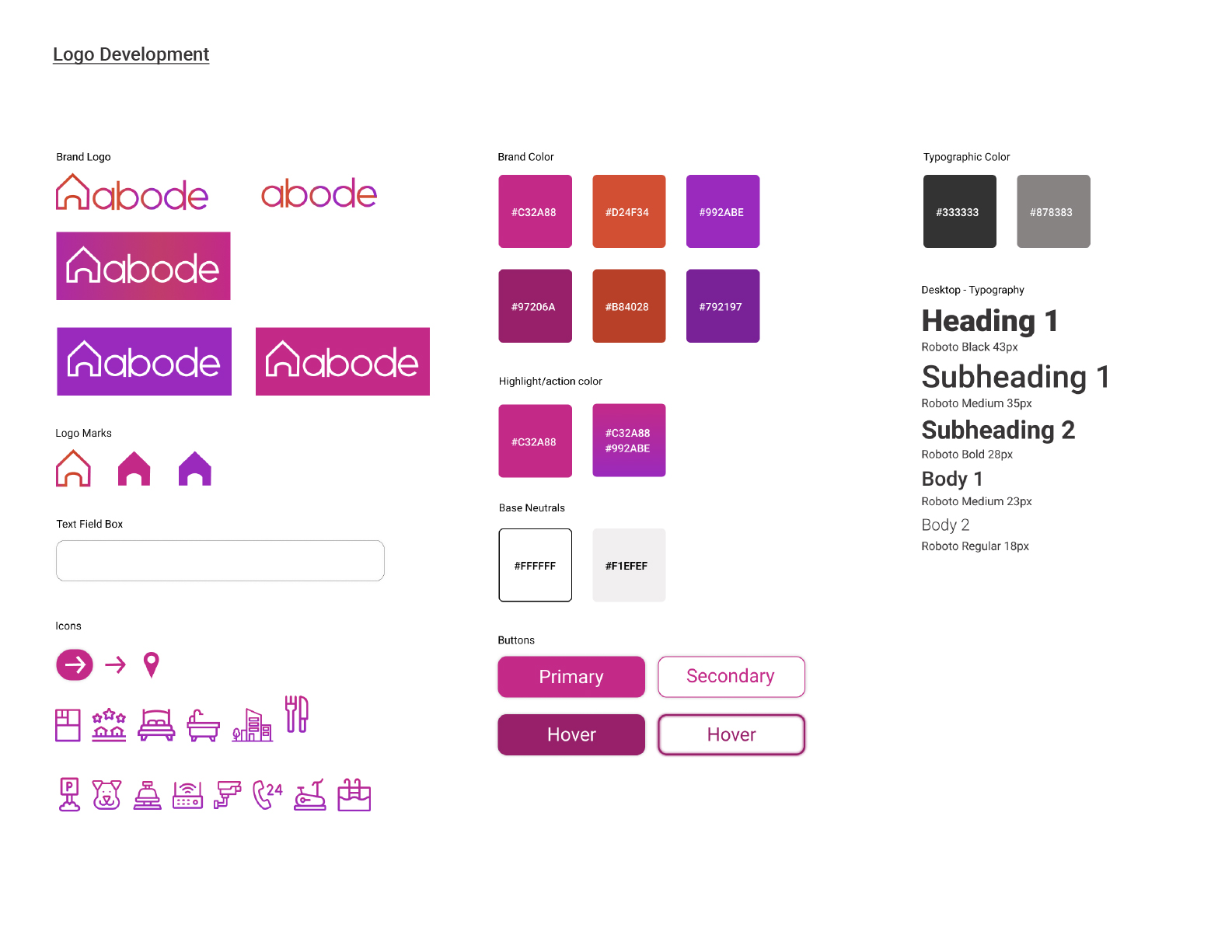
As someone who likes to illustrate in my spare time and play around with organic shapes, I knew I wanted the logo for the apartment finder to be fluid and playful. I quickly decided I wanted the name and logo to relate to the idea of home. I also wanted to use bright colors, and through the use of photography, be very inclusive and relatable.

The Final Logo

Style Tile

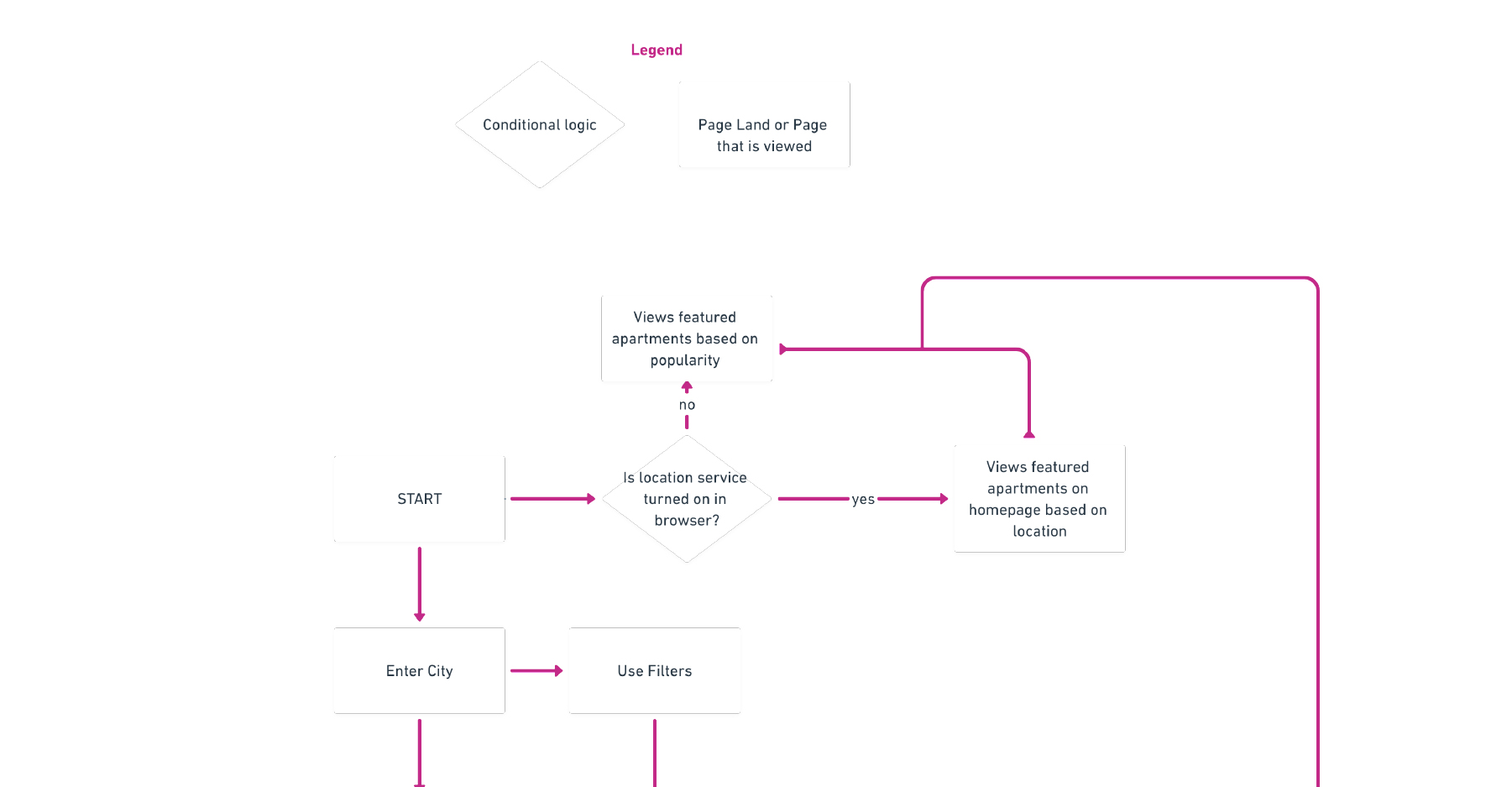
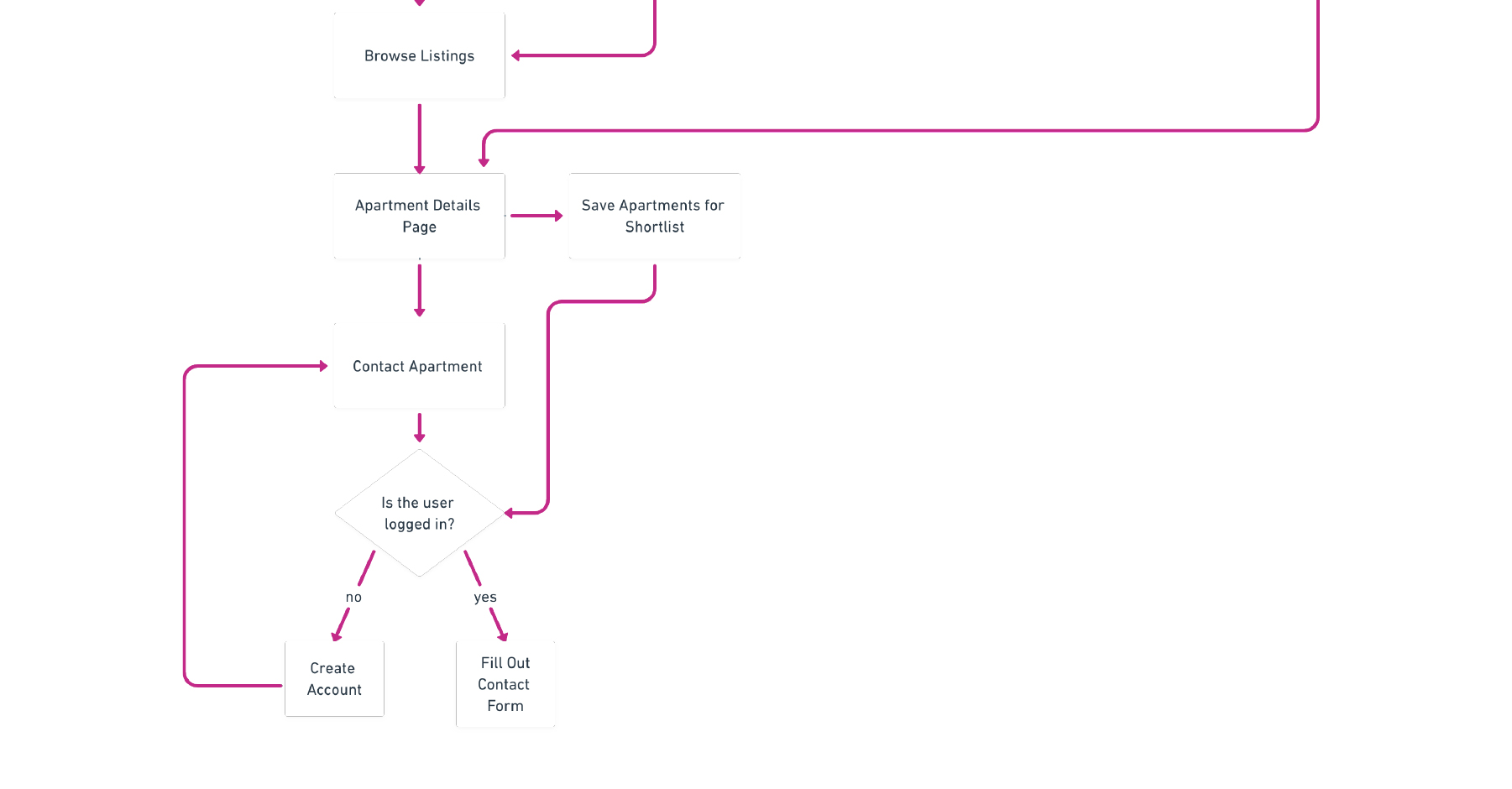
Next, I wanted to think more about how the user moves through the site and accomplishes the goal of contacting apartments so I created a task flow.


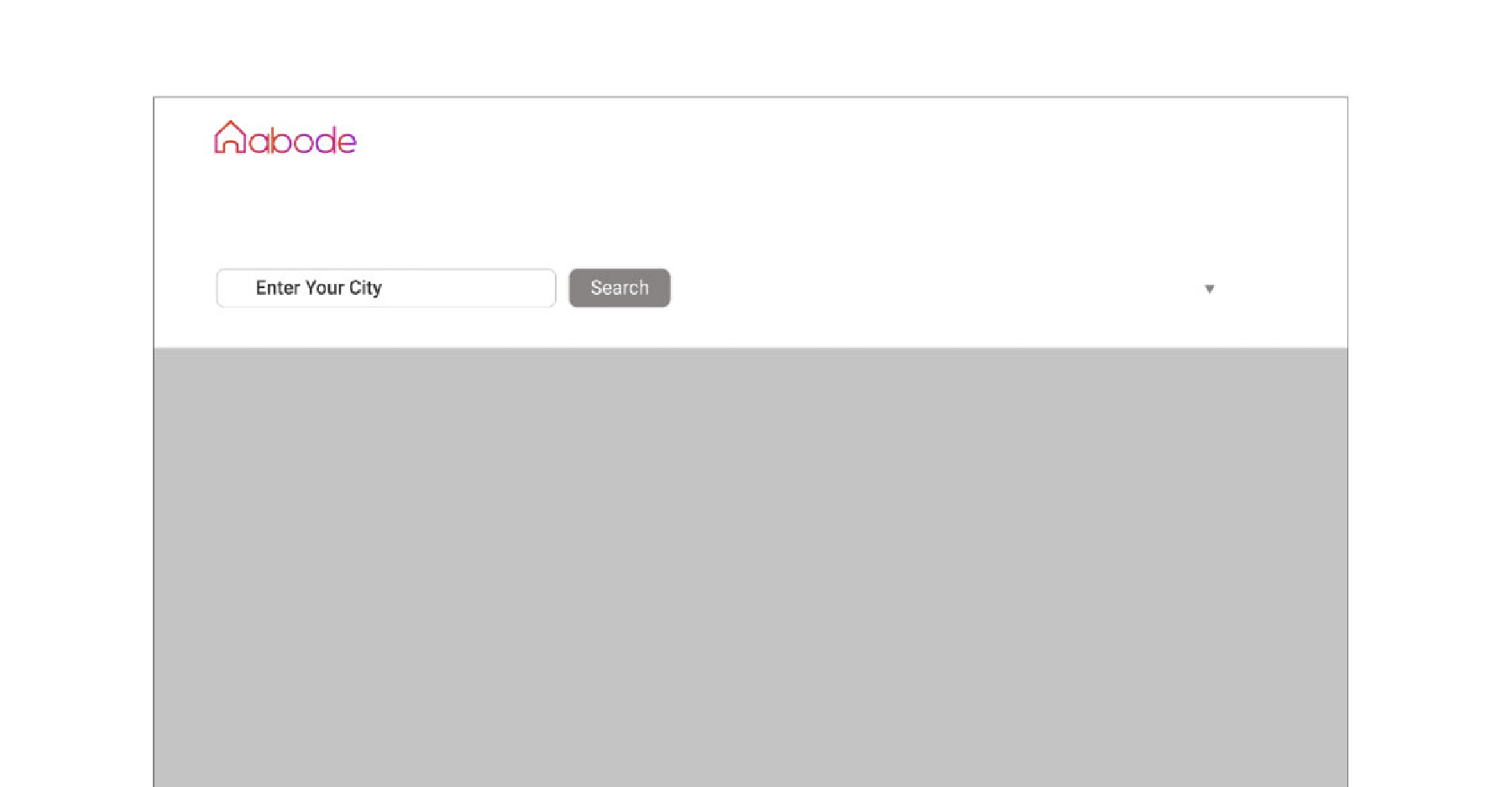
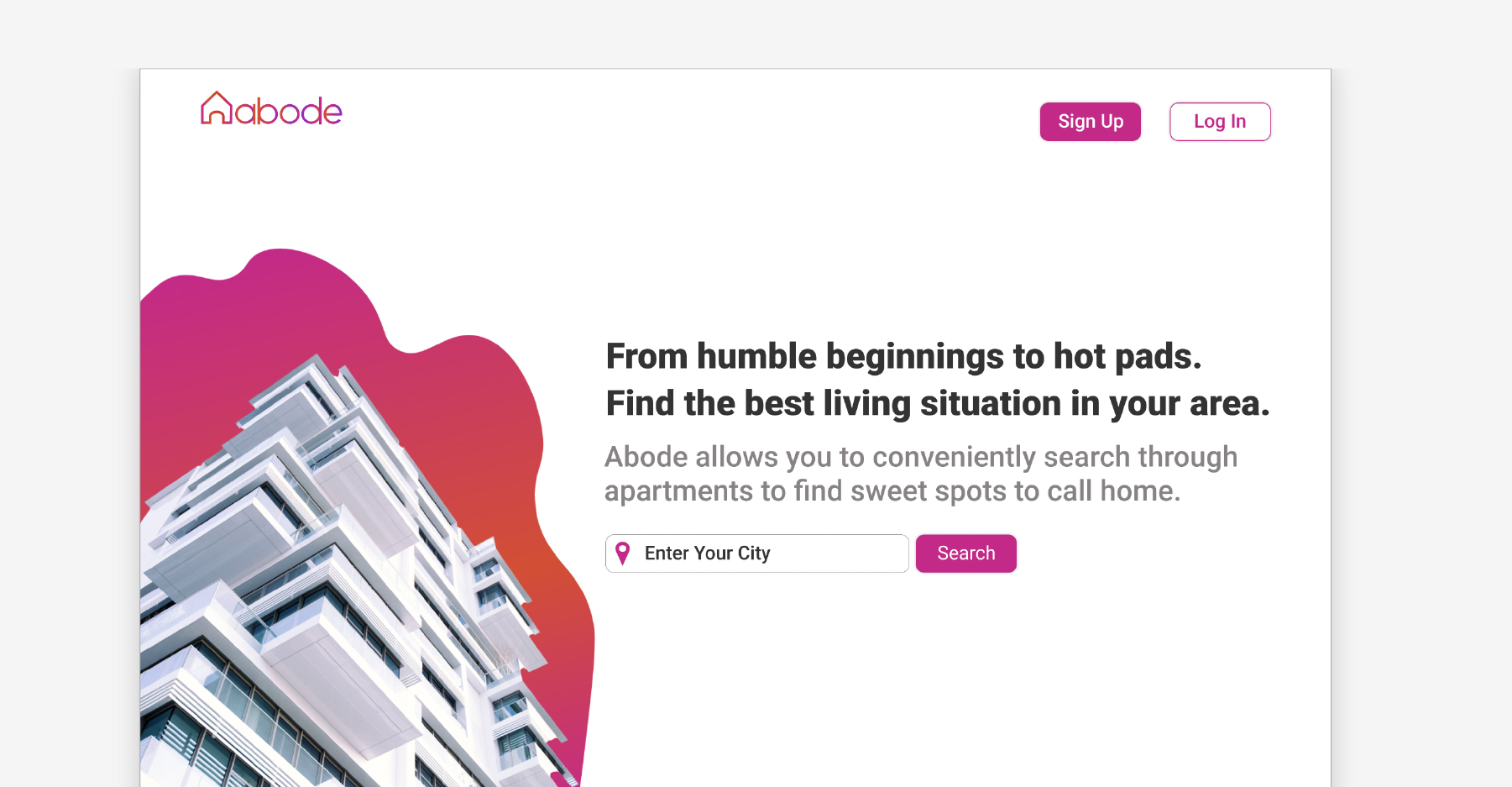
Next step was to create a landing page for the application where the user gets an overview of the site, including mission statement and general information.



Mobile Version